PrestaShop WhatsApp Business Order Notifications: Notify or alert your customers of time-sensitive information, such...
كيفية اعداد وتثبيت ثيم ايكو لايف الإحترافي من الألف إلى الياء
نقدم لكم كيفية اعداد وتثبيت ثيم ايكو لايف الإحترافي من الألف إلى الياء، حيث ان ايكو لايف هو ثيم في باريستا شوب فائق الاستجابة مع وحدات إدارة متقدمة ، قابلة للتخصيص للغاية وسريعة الاستجابة.
وهو مناسب لكل نوع من المتاجر وهو حزمة تصميم قائمة بذاتها بحيث يمكنك بسهولة إنشاء الثيمات الفرعية الخاصة بك.
التثبيت
لتثبيت الثيم ، يجب أن يكون لديك إصدار عمل من Prestashop مثبت بالفعل.
المتطلبات
- قبل أن تبدأ ، تأكد من أن لديك جميع المتطلبات المتاحة: مساحة الخادم في مزود الاستضافة ، واسم المجال ، وعميل FTP ، ومحرر النصوص.
- النظام : Unix أو Linux أو Windows. ينصح بشدة يونكس.
- خادم الويب : Apache Web Server 2.2 أو أي إصدار لاحق.
- PHP : نوصي باستخدام PHP 7.1 أو أحدث.
- MySQL : 5.6 كحد أدنى ، يوصى باستخدام إصدار حديث.
- ذاكرة الوصول العشوائي للخادم : كلما زاد عدد الأشخاص ، كان ذلك أفضل. نوصي بتعيين تخصيص الذاكرة لكل برنامج نصي (memory_limit) إلى 256 ميجا بايت كحد أدنى.
يجب أن يكون لديك ملحقات PHP:
- CURL . يتم استخدام ملحق عنوان URL للعميل لتنزيل الموارد البعيدة مثل الوحدات النمطية وحزم الترجمة.
- DOM . هناك حاجة إلى امتداد DOM لتحليل مستندات XML. يستخدمه PrestaShop للعديد من الوظائف ، مثل محدد موقع المتجر. يتم استخدامه أيضًا بواسطة بعض الوحدات النمطية ، بالإضافة إلى مكتبة pear_xml_parse.
- Fileinfo . يتم استخدام ملحق معلومات الملف لمعرفة نوع ملف الملفات التي تم تحميلها.
- جي دي . يستخدم امتداد GD لإنشاء صور مصغرة للصور التي تقوم بتحميلها.
- Iconv . يستخدم امتداد ICONV لتحويل مجموعات الأحرف .
- Intl. The Internationalization extension يتم استخدام امتداد التدويل لعرض البيانات المحلية ، مثل المبالغ بعملات مختلفة.
- JSON. The JSON extension. يتم استخدام امتداد JSON لإدارة تنسيق JSON.
- Mbstring. The Multibyte string extension. ملحق سلسلة Multibyte لإجراء عمليات سلسلة في كل مكان.
- OpenSSL . يتم استخدام امتداد OpenSSL لتحسين الأمان.
- PDO . يستخدم امتداد PHP Data Objects للاتصال بقواعد البيانات.
- PDO (MySQL) . يتم استخدام برنامج التشغيل PDO_MYSQL للاتصال بقواعد بيانات MySQL.
- SimpleXML . يتم استخدام ملحق SimpleXML لإدارة ملفات XML.
- Zip. The Zip extension . يستخدم الامتداد Zip لتوسيع الملفات المضغوطة مثل الوحدات النمطية وحزم الترجمة.
الأذونات:
- يجب تعيين أذونات جميع الملفات على "644"
- يجب تعيين أذونات جميع المجلدات على "755"
كيفية التحقق من أن الخادم الخاص بك يفي بمتطلبات PrestaShop:
يمكنك استخدام أداة متطلبات النظام الخاصة بنا للتحقق بسهولة مما إذا كانت بيئتك تفي بمتطلبات PrestaShop. إليك الطريقة:
1. قم بتنزيل أحدث إصدار من GitHub .
2. استخراج ملف مضغوط.
3. قم بتحميل الملف phppsinfo.phpعلى الخادم الخاص بك وضعه داخل دليل متجرك الحالي أو الذي تنوي تثبيته فيه.
4. افتحه على متصفحك ( http://your-domain.com/path-to-your-Prestashop/phppsinfo.php).
5. اكتب معلومات تسجيل الدخول وكلمة المرور إذا طُلب منك ذلك (استخدم معلومات Prestashopكلاهما).
تثبيت الثيم
- يجب عليك تثبيت Prestashop الافتراضي من قبل.
- بمجرد الانتهاء من التثبيت ، احذف المجلد / install وقم بتدوين المجلد / admin الجديد ، الذي تم إنشاؤه ليكون فريدًا بالنسبة لك ، وذلك لأسباب أمنية.
اتبع الخطوات أدناه لإعداد قالب الموقع الخاص بك:
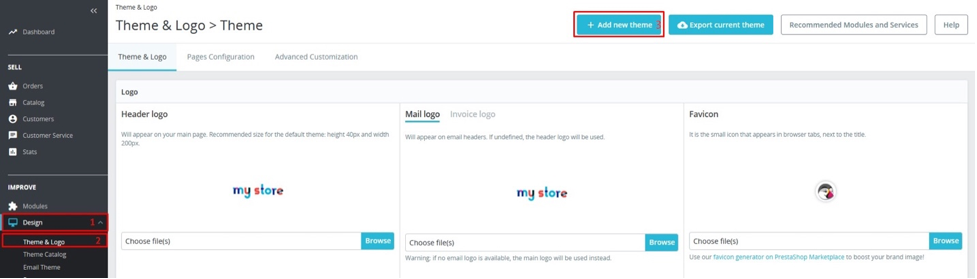
- سجّل الدخول إلى مكتبك الخلفي في Prestashop وانتقل إلى Design> Theme & Logo
- ثم انقر فوق الزر "إضافة ثيم جديد" . تصفح المقبل لملف موضوع مضغوط.

*** تأكد من استخدام " ملف مضغوط قابل للتثبيت" لأن هذا هو ما تريد تحميله. يسمى ملف "zip القابل للتثبيت" "pos_ecolife_theme_x.xxzip"
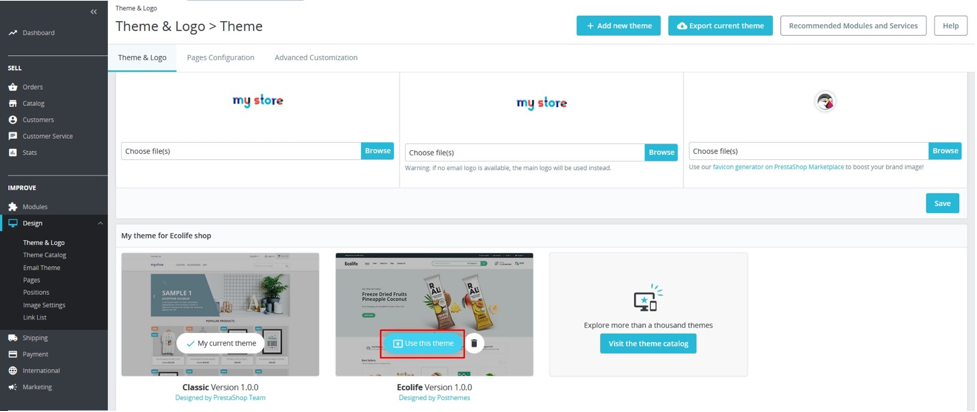
- بمجرد فك الملف وتثبيته ، ما عليك سوى النقر فوق استخدام زر Use this theme

- لتثبيت عرض توضيحي آخر ، يرجى اتباع الخطوات التالية:
- انتقل إلى POSTHEMES> الوحدات النمطية> إعدادات الثيم

- اختر إعداد العرض : اختر العرض التوضيحي (الذي لم يتم استيراده بعد) الذي تريد استيراده ثم انقر فوق الزر استيراد . مثال ، هنا: استيراد العرض التوضيحي للجزء الأول من Autopart . إذا تم استيراد العرض التوضيحي بالفعل ، فتخط هذه الخطوة.
- انقر فوق Header : At Header Template : اختر Header Template
- من القوالب المستوردة التي تريد عرضها (مثال: إذا كنت تريد رأسًا مثل رأس الجزء التلقائي 1: حدد header-autopart1 )
- انقر فوق الصفحة الرئيسية : في قالب الصفحة الرئيسية : اختر قالب الصفحة الرئيسية من القوالب المستوردة التي تريد عرضها. (مثال: إذا كنت تريد الصفحة الرئيسية مثل الصفحة الرئيسية لـ Autopart 1: حدد homepage-autopart1 )
- انقر فوق التذييل : في قالب التذييل Footer Template
- : اختر قالب التذييل من القوالب المستوردة التي تريد إظهارها. (مثال: إذا كنت تريد تذييلًا مثل تذييل الجزء التلقائي 1: حدد footer-autopart1 )
- انقر فوق الزر حفظ حفظ التكوين الخاص بك.
- إنهاء المثبت.
إعدادات الصور
إنشاء أو تحرير حجم الصورة وإعادة إنشاء الصور المصغرة
1. انتقل إلى التصميم > إعدادات الصور
2. إنشاء أو تحرير حجم الصورة
3. اختر زر إعادة إنشاء الصور المصغرة
4. بعد ذلك حصلنا على:
ميزات PrestaShop
سيتمكن المستخدم أيضًا من إدارة موقع PrestaShop الخاص بك بكفاءة دون الارتباط بمهارة البرمجة. أنت تعمل في واجهة المكتب الأمامي مباشرة (في منطقة الإدارة ) ، والتي يمكن أن تكون مفيدة للجميع ، خاصة لأصحاب المتاجر.
ملاحظة : عند الانتهاء من تثبيت الثيم ، يجب عليك تعطيل ذاكرة التخزين المؤقت. ستساعد هذه الخطوة موقع Prestashop الخاص بك في النشاط بشكل طبيعي.
- المعلمات المتقدمة > الأداء Advanced Parameters > Performance
- في حقل ذاكرة التخزين المؤقت Cache ، اختر لا
- انقر فوق زر حفظ
بلوكات ثابتة في ثيم ايكولايف
تمكين Static Block مع لغة أخرى
في الثيم الخاص بك ، إذا كانت هناك 3 لغات أو أكثر ، فيرجى تمكين الكتلة الثابتة من خلال الدليل أدناه:
- تسجيل الدخول مشرف Prestashop الخاص بك
- اذهب إلى دولي > الأقلمة . International > Localization
- اختر لغات Languages علامة التبويب .
- انتقل إلى POSTHEMES> الوحدات النمطية > Pos Staticblocks
- انقر فوق الزر " تحرير " الخاص بالكتلة المحددة
- اختر رمز المصدر لإظهار كود HTML الخاص بهذه الكتلة باللغة الإنجليزية . ثم انسخ شفرة المصدر.
- انقر لاختيار اللغة التي تريد ترجمتها. اختر رمز المصدر
- انقر فوق الزر حفظ عند الانتهاء
*** الكتل الثابتة في ثيم Ecolife:
- كتلة الخريطة Map Block : في صفحة اتصل بنا Contact Us
- بلوك الدفع : payment block في صفحة التفاصيل
*** كيفية تحرير هذه الكتل الثابتة:
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى POSTHEMES> الوحدات النمطية> Pos Staticblocks
- في الكتلة الثابتة التي تريد تحريرها> انقر فوق تحرير
- بعد ذلك ، يمكنك تحرير الكتلة الثابتة كما تريد
انقر فوق زر حفظ لحفظ التغييرات الخاصة بك
قم بتحميل شعار ورمز متجرك
1. تسجيل الدخول مشرف Prestashop الخاص بك
2. انتقل إلى التصميم > الثيم والشعار Theme & Logo
3. قم بتحميل شعار العنوان أو شعار البريد أو شعار الفاتورة أو الرمز المفضل ، ثم انقر فوق "حفظ"
تغيير تخطيط الصفحة
1. تسجيل الدخول مشرف Prestashop الخاص بك
2. انتقل إلى التصميم > الثيم والشعار > انقر فوق اختيار التخطيطات Choose layouts
3. ابحث عن الصفحة الضرورية واختر التنسيق المطلوب.
أنواع المنتجات وفئات المنتجات
كيفية تعيين منتج كمنتج جديد
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى التكوين> معلمات المتجر > إعدادات المنتج CONFIGURE > Shop Parameters > Product Settings
- في " المنتجات (عام) " ، أدخل " عدد الأيام التي يعتبر فيها المنتج" جديدًا ""
- انقر فوق الزر " حفظ ".
كيفية تعيين منتج كمنتج مميز
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى بيع> كتالوج > منتجات
- اختر العنصر الذي تريد تحريره ، انقر فوق
- من قسم الفئات ، حدد الصفحة الرئيسية
- انقر فوق الزر " حفظ "
كيفية تعيين منتج كمنتج مخفض
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى بيع> كتالوج > منتجات
- اختر العنصر الذي تريد تحريره ، انقر فوق تحرير
- اختر علامة التبويب " الأسعار "
- من علامة التبويب "بيانات الأسعار" ، ابحث عن مربع اختيار مع الوصف " عرض رمز" للبيع "على صفحة المنتج ، وفي النص الموجود في قائمة المنتج " انقر فوق مربع الاختيار لتنشيط حالة "قيد البيع".
- انقر فوق الزر Save and Stay .
- انقر فوق الزر " حفظ "
كيفية تحديد الوقت لمنتج الخصم
- قمت بتعيين المنتج كمنتج مخفض.
- من علامة التبويب أسعار محددة ، عند إضافة سعر محدد جديد ، تختار الخصم مسبقًا وتعيين الخصم:
- من : حدد تاريخ بداية هذا الخصم.
- إلى : حدد تاريخ انتهاء صلاحية هذا الخصم. - انقر فوق الزر " حفظ "
كيفية عرض المنتجات ذات الصلة على صفحة تفاصيل المنتج
1. تسجيل الدخول مشرف Prestashop الخاص بك
2. انتقل إلى الكتالوج > المنتجات
3. اختر العنصر الذي تريد تحريره ، انقر فوق
4. في علامة التبويب الإعدادات الأساسية ، انقر فوق إضافة زر منتج ذي صلة
5. ثم ابحث وأضف منتجًا ذا صلة
6. انقر فوق الزر " حفظ " عند الانتهاء.
كيفية تحميل الصورة المصغرة لفئة المنتج
1. تسجيل الدخول مشرف Prestashop الخاص بك
2. اذهب إلى الكتالوج > الفئات
3. في إجراءات الفئة التي تريد إظهار الصورة المصغرة لها: اختر تحرير للتحرير
4. في الصورة المصغرة للفئة : انقر فوق اختيار ملف (ملفات) لتحميل صورة مصغرة جديدة.
5. انقر فوق زر حفظ لحفظ التغيير الخاص بك.
وحدة التكوين
التكوين العام
1. تسجيل الدخول مشرف Prestashop الخاص بك
2. انتقل إلى Modules > Modules Manager
3. اختر علامة التبويب " الوحدات النمطية "
4. في الوحدة المحددة ، انقر فوق الزر " تكوين ".
سوف تحصل على نموذج مع معلمات الوحدة. دعنا نغير المعامل المحدد بواحد مناسب للثيم الخاص بك
5. انقر فوق الزر " تحديث " لحفظ ملف التكوين.
الوحدات النمطية في ثيك ايكو لايف
فيما يلي قائمة بجميع الوحدات في ثيك ايكولايف
1. Megamenu custommer
2. Vertical Megamenu
3. Creative Elements - Elementor based PageBuilder [in-stock]
4. Pos Elements
5. Pos Static Blocks
6. Pos Themeoptions
7. Pos search products by category
8. Pos Shopping cart
9. Quick menu mobile
10. Pos size chart
11. Pos Fake Orders
12. Pos Compare
13. Pos Wishlist
14. Pos Product Extra Tab
15. Pos Product Comments
16. Pos Cookie Law
17. Pos Newsletter Popup
18. Rotator img
*** يمكنك الانتقال إلى المسؤول> لوحة المعلومات> POSTHEMES > الوحدات النمطية لتكوين الوحدات أدناه:
- إعدادات السمة : Pos Themeoptions
- قانون ملفات تعريف الارتباط : Pos Cookie Law
- الطلبات الوهمية : أوامر الشراء الوهمية
- نافذة منبثقة : نافذة منبثقة للنشرة الإخبارية
- علامة التبويب الإضافية للمنتج : علامة التبويب الإضافية للمنتج Pos
- القائمة الضخمة : مخصص Megamenu
- القائمة العمودية : عمودي Megamenu
- Pos Staticblocks : Pos Static Blocks
- روابط الجوال السريعة : قائمة سريعة للجوال
- مخطط الحجم : مخطط حجم نقاط البيع
وحدات أخرى
الوحدات الخارجية المضمنة (مطورو الطرف الثالث) ووحدة Prestashop
1. مدونة ذكية
o حول وحدة المدونة الذكية
§ تسجيل الدخول مشرف Prestashop الخاص بك
§ انتقل إلى POSTHEMES> مدونة
§
- المشاركات: إضافة أو حذف أو تحرير منشورات المدونة
- الفئة: إضافة أو حذف أو تعديل فئات المدونة
- التعليقات: إدارة التعليقات
- نوع الصورة: إدارة نوع الصور
- الإعدادات: إعدادات المدونة الذكية
§ أضف منشور مدونة
§ تسجيل الدخول مشرف Prestashop الخاص بك
§ انتقل إلى POSTHEMES> مدونة > المشاركات
§
§
§ انقر فوق الزر " حفظ " عند الانتهاء.
§ تحرير منشور المدونة
§ تسجيل الدخول مشرف Prestashop الخاص بك
§ انتقل إلى POSTHEMES> مدونة > المشاركات
§ اختر العنصر الذي تريد تحريره ، انقر فوق تحرير
§ ثم قم بالتحرير
§ انقر فوق الزر " حفظ " عند الانتهاء.
الاشتراك في النشرة الإخبارية
Faceted search
يعرض كتلة تسمح بمرشحات متعددة.
المنتجات في نفس الفئة
تعرض المنتجات في نفس الفئة منتجات من نفس الفئة.
مواقع التواصل الاجتماعي تتبع الروابط
تتيح لك روابط متابعة وسائل التواصل الاجتماعي إضافة معلومات حول حسابات الشبكات الاجتماعية الخاصة بعلامتك التجارية
أزرار مشاركة الوسائط الاجتماعية
تعرض أزرار مشاركة الوسائط الاجتماعية أزرار مشاركة الوسائط الاجتماعية (Twitter و Facebook و Google+ و Pinterest) في كل صفحة منتج
طمأنة العميل
توفر وحدة طمأنة العملاء معلومات مفيدة لطمأنة العملاء بأن متجرك جدير بالثقة.
روابط شجرة الفئات
تعرض روابط شجرة الفئات كتلة تعرض فئات المنتجات
كتلة العلامات
* كيفية إضافة العلامات
§ تسجيل الدخول مشرف Prestashop الخاص بك
§ انتقل إلى معلمات التسوق > بحث
§
§
* كيفية إدارة بطاقات المنتجات
§ تسجيل الدخول مشرف Prestashop الخاص بك
§ انتقل إلى الكتالوج > المنتجات
§
§ اختر المنتج الذي تريد تحريره ، انقر فوق تحرير
§ اختر علامة التبويب " خيارات "
§ من علامة تبويب بيانات الخيارات ، ابحث عن العلامات وأضف المزيد من العلامات للمنتجات المحددة.
§
§ انقر فوق الزر " حفظ " عند الانتهاء.
العناصر الإبداعية
كيفية تحرير محتوى الرأس والتذييل والصفحة الرئيسية باستخدام العناصر الإبداعية
- هناك طريقتان لتحرير المحتوى باستخدام العناصر الإبداعية.
الطريقة الأولى:
- تسجيل الدخول مشرف Prestashop الخاص بك
- افتح الواجهة الأمامية
- قم بتمرير رأس الصفحة ومحتوى الصفحة الرئيسية والتذييل ، سترى أيقونة تحرير باستخدام العناصر الإبداعية ثم انقر فوقها. ستظهر لوحة العناصر الإبداعية.
- قم بتمرير كل عنصر واجهة مستخدم / عنصر تريد تعديله ، ثم انقر نقرًا مزدوجًا أو انقر فوق رمز التحرير للتخصيص
- في رأس اللوحة ، يمكنك اختيار تعديل محتوى الأداة ونمطها. كل عنصر واجهة له إعدادات مختلفة.
- يمكنك حفظ التغييرات الحالية الخاصة بك في أي مرحلة.
- عند الانتهاء من التصميم ، انقر فوق الزر "X" في اللوحة السفلية واعرض الصفحة.
الطريقة الثانية:
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى IMPROVE> Creative Elements> Saved Templates
- اختر علامة التبويب إظهار الكل : سترى قائمة قوالب تحتوي على قوالب قمت باستيرادها في Pos Themeopptions . في النموذج الذي تستخدمه أو تريد تحريره ، انقر فوق تحرير
- في المحتوى : انقر فوق تحرير باستخدام العناصر الإبداعية للدخول إلى Live Page Builder.
- قم بتمرير كل عنصر واجهة مستخدم / عنصر تريد تعديله ، ثم انقر نقرًا مزدوجًا أو انقر فوق رمز التحرير للتخصيص
- في رأس اللوحة ، يمكنك اختيار تعديل محتوى الأداة ونمطها. كل عنصر واجهة له إعدادات مختلفة.
- يمكنك حفظ التغييرات الحالية الخاصة بك في أي مرحلة.
- عند الانتهاء من التصميم ، انقر فوق الزر "X" في اللوحة السفلية واعرض الصفحة.
تكوين تخطيطات متعددة اللغات
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى POSTHEMES> الوحدات النمطية> إعدادات الثيم
- في الصفحة الرئيسية : اختر - ربط "DisplayHomeBuilder" -
- انتقل إلى IMPROVE> Creative Elements> Content Anywhere
- قم بإنشاء تخطيط جديد (أو قم بتحرير موجود) وقم بتعيينه لهذا الخطاف "displayHomeBuilder". ثم احفظ
- انقر فوق تحرير وابحث عن رمز اللغة في الزاوية اليسرى السفلية
- تكوين مماثل للكتل الأخرى مثل الرأس والتذييل وصفحة المنتج ...
ترجمة ثيم Ecolife
ترجمات المكتب الخلفي
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى الدولي > الترجمات
- في قسم " تعديل الترجمات ":
- نوع الترجمة : ترجمات المكتب الخلفي
- حدد لغتك : اختر اللغة التي تريد ترجمتها
- اختر تعديل
- ثم نص البحث بحاجة إلى الترجمة
- بعد كتابة لغتك ، انقر فوق حفظ للإنهاء.
ترجمات الثيمات
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى الدولي > الترجمات
- في قسم " تعديل الترجمات ":
- نوع الترجمة: ترجمة الثيمات
- حدد الثيم الخاص بك : حدد الثيم الذي تريد ترجمته
- حدد لغتك : اختر اللغة التي تريد ترجمتها
- اختر تعديل
- ثم البحث عن العناوين أو النص بحاجة إلى ترجمة
- بعد كتابة لغتك ، انقر فوق Save and stay أو Save للإنهاء.
ترجمة محتوى الوحدة
1. Pos Staticblocks
- تسجيل الدخول مشرف Prestashop الخاص بك
- انتقل إلى POSTHEMES> الوحدات النمطية > Pos Staticblocks
- انقر فوق الزر " تحرير " الخاص بالكتلة المحددة.
- اختر رمز المصدر لإظهار كود HTML الخاص بهذه الكتلة باللغة الإنجليزية . ثم انسخ شفرة المصدر.
- انقر لاختيار اللغة التي تريد ترجمتها
- اختر كود المصدر والصق كود HTML. ثم ترجم
- انقر فوق الزر حفظ عند الانتهاء
2. Custommer Megamenu
- تسجيل الدخول مشرف Prestashop الخاص بك
- اذهب إلى POSTHEMES> Modules > Mega menu
- انقر فوق الزر " تحرير " لعنصر القائمة المحدد.
- انقر لاختيار اللغة التي تريد ترجمتها.
- في العنوان ، قم بترجمة عنصر القائمة.
- انقر فوق الزر حفظ عند الانتهاء
3. Megamenu العمودي
- تسجيل الدخول مشرف Prestashop الخاص بك
- اذهب إلى POSTHEMES> Modules > Vertical menu
- انقر فوق الزر " تحرير " لعنصر القائمة المحدد.
- انقر لاختيار اللغة التي تريد ترجمتها.
- في العنوان ، قم بترجمة عنصر القائمة.
- انقر فوق الزر حفظ عند الانتهاء

















Leave a comment