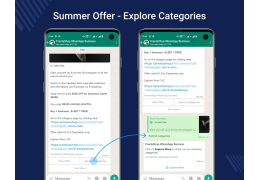
PrestaShop WhatsApp Business Order Notifications: Notify or alert your customers of time-sensitive information, such...
الدليل الشامل حول live editor كل ما يتعلق في العناصر المصغرة Widgets
نقدم لكم الدليل الشامل حول live editor كل ما يتعلق في العناصر المصغرة Widget، فهي تحتوي على جميع العناصر التي يمكنك من خلال تحرير مظهر موقعك باحترافية.
ما هي Widgets
وهي عبارة عن مجموعة من الأدوات المصممة لرفع مستوى وظائف وتصميم موقع الويب الخاص بك.
يقدم Creative Elements عناصر واجهة المستخدم الأساسية ، والعامة ، والمميزة ، والموقع ، والمنتج.
وتوفر هذه الأدوات الأساسية عناصر أساسية مثل الأزرار والصور. كذلك تقدم العناصر العامة خيارات تصميم متقدمة لصفحات الويب.
وتقدم الأدوات المصغّرة المتميزة عناصر ديناميكية مثل الدوارات وأجهزة ضبط الوقت للعد التنازلي.
كما تعمل أدوات الموقع على تحسين تخطيط موقع الويب الخاص بك من خلال قائمة التنقل. وتعرض أدوات المنتج منتجاتك من خلال الشبكات والدوارات وغيرها الكثير. وتوفر هذه الوثائق إرشادات شاملة حول استخدام كل عنصر واجهة مستخدم بشكل فعال. لذا أطلق العنان لإمكانيات أدوات العناصر الإبداعية لإنشاء مواقع ويب مذهلة بصريًا.
العناصر الأساسية Basic widgets
أداة الزر
تساعدك أداة الأزرار على تصميم الأزرار وتخصيصها بسهولة.

علامة تبويب المحتوى
زر
- النوع: اختر من بين 5 أنماط من الأزرار لبدء التصميم الخاص بك. اختر من Default, Info, Success, Warning, or Danger.
- النص: أدخل نص الزر.
- الارتباط: قم بتعيين عنوان URL للربط الزر. انقر فوق الرمز لفتح نافذة جديدة.
- المحاذاة: قم بمحاذاة الزر إلى اليسار أو الوسط أو اليمين أو الضبط فيما يتعلق بعموده.
- الحجم: حدد أحجام الأزرار المحددة مسبقًا ، من صغير جدًا إلى كبير جدًا.
- الرمز: حدد رمز FontAwesome لعرضه على الزر.
- موضع الرمز: اضبط الرمز ليظهر قبل نص الزر أو بعده.
- تباعد الرموز: اضبط مقدار المسافة بين الرمز ونص الزر.
علامة تبويب النمط
زر
- لون النص: اضبط على نعم لتشغيل الفيديو تلقائيًا عند تحميل الصفحة.
- أسلوب الطباعة: إظهار أو إخفاء مقاطع الفيديو المقترحة.
- لون الخلفية: إظهار أو إخفاء عناصر تحكم المشغل ، مثل التشغيل / الإيقاف المؤقت ، ومستوى الصوت ، وما إلى ذلك.
- نوع الحدود: حدد نوع الحد الذي تريد استخدامه حول الزر.
- عرض الحدود: التحكم في سمك الحد حول الزر.
- لون الحد: اختر لون الحدود.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- المساحة المتروكة للنص: قم بتغيير إعدادات المساحة المتروكة للزر.
زر Button Hover
- لون النص: اضبط على نعم لتشغيل الفيديو تلقائيًا عند تحميل الصفحة.
- لون الخلفية: إظهار أو إخفاء عناصر تحكم المشغل ، مثل التشغيل / الإيقاف المؤقت ، ومستوى الصوت ، وما إلى ذلك.
- الرسوم المتحركة: اختر رسم متحرك من القائمة.
أداة الأعمدة
استخدام عنصر واجهة مستخدم الأعمدة هو إنشاء أعمدة متداخلة داخل القسم. بهذه الطريقة يمكنك إنشاء تخطيطات معقدة.
- اسحب عنصر واجهة مستخدم الأعمدة إلى العمود الخاص بك
- كإعداد افتراضي ، ستحصل على قسم به عمودين
- يمكنك إضافة أعمدة أو إزالتها باستخدام رمز مقبض الإزالة (X)
- يمكنك سحب وإسقاط أداة الأعمدة في أي عمود في صفحتك
أداة المقسم
تتيح لك هذه الأداة إضافة خطوط أفقية تقسم المحتوى الخاص بك. هذه أداة أساسية وبسيطة إلى حد ما ، ولكنها يمكن أن تساعدك في إنشاء تأثيرات لطيفة كفواصل لأقسام مختلفة ، أو لإبراز العناوين الخاصة بك.

علامة تبويب المحتوى
زر
- النمط: اختر من بين الأنماط الصلبة أو المزدوجة أو المنقطة أو المتقطعة.
- الوزن: التحكم في سمك الحاجز.
- اللون: اختر لون الحاجز.
- العرض: التحكم في عرض الحاجز كنسبة مئوية من 0 إلى 100 بالمائة.
- المحاذاة: قم بمحاذاة الحاجز إلى يسار الصفحة أو وسطها أو يمينها.
- الفجوة: تحكم في المساحة الموجودة أعلى وأسفل الحاجز.
ويدجت خرائط جوجل
تعد أداة خرائط Google طريقة بسيطة حقًا لتضمين خرائط Google في موقع الويب الخاص بك. هذا مفيد جدًا لصفحات الاتصال ، بحيث يمكن للزائرين معرفة مكانك.

علامة تبويب المحتوى
- العنوان: أدخل الموقع الذي ترغب في عرضه
- مستوى التكبير / التصغير: اضبط مستوى التكبير / التصغير للخريطة
- الارتفاع: اضبط ارتفاع الخريطة بالبكسل
- منع التمرير: اضبط نعم لمنع المستخدم من نقل الخريطة من موضع العنوان المحدد
عنصر العنوان Heading Widget
يسمح لك Heading Widget بإنشاء عناوين أنيقة.
علامة تبويب المحتوى
- العنوان - اكتب نص العنوان الخاص بك.
- ارتباط - ربط العنوان بعنوان URL.
- الحجم - قم بتغيير العنوان إلى صغير أو متوسط أو كبير
- علامة HTML - عيّن علامة HTML الخاصة بالعنوان على H1- H6 أو Div أو Span أو Paragraph.
- محاذاة - قم بمحاذاة العنوان إلى اليسار أو اليمين أو الوسط أو الضبط.
علامة تبويب النمط
- لون النص - اختر لون نص العنوان.
- الطباعة - تغيير خيارات الطباعة لنص العنوان.
عنصر الايقونة Icon Widget
تعد أداة Icon مفيدة بشكل لا يصدق لعرض الرموز في العديد من الأنماط على صفحتك. يمكنك اختيار عرض الرمز افتراضيًا أو مكدسًا أو مؤطرًا. قائمة الرموز مشتقة من مجموعة Font Awesome .
![]()
علامة تبويب المحتوى
- العرض: اختر من بين الافتراضي أو المكدس أو المؤطر.
- الرمز: اختر من قائمة أيقونات Font Awesome.
- الارتباط: قم بتعيين الرمز للارتباط بعنوان URL ، واختر ما إذا كان الارتباط مفتوحًا في نفس النافذة أو في نافذة جديدة.
- المحاذاة: قم بمحاذاة الرمز إلى اليسار أو الوسط أو اليمين.
جدول الأنماط
أيقونة
- اللون الأساسي: اختر الألوان الرئيسية والثانوية للرمز.
- حجم الرمز: قم بزيادة حجم الرمز أو تصغيره.
- تدوير الرمز: قم بتدوير الرمز.
Icon Hover
- لون التمرير الأساسي: عيّن ألوان التحويم.
- الرسوم المتحركة: عيّن أي رسوم متحركة لحالة التمرير.
يحتوي إعداد الرمز المكدس والمؤطر أيضًا على خيار الشكل للاختيار من بين دائرة أو مربع. كما أنه يتميز بحشوة الرمز ، مما يسمح لك بإضافة مساحة داخلية للرمز. يمكنك أيضًا الحصول على نصف قطر الحد ، والذي يتيح لك التحكم في الحواف الدائرية للإطار.
ويدجت الصورة Image Widget
تتيح لك أداة Image إضافة صور إلى صفحاتك وتصميمها بشكل مرئي باستخدام العناصر الإبداعية. تلعب الصور دورًا حيويًا في تصميم الويب ، لذلك من المرجح أن تستخدم أداة Image Widget كثيرًا أثناء تصميم موقع الويب الخاص بك.
وعند إضافة أداة الصورة إلى الصفحة ، تفتح اللوحة اليمنى لوحة الإعدادات لهذه الأداة. تتضمن هذه اللوحة المحتوى والنمط وعلامة التبويب المتقدمة لعنصر واجهة المستخدم للصورة. دعنا ننتقل إلى جميع الإعدادات التي يمكنك التحكم فيها لهذه الأداة.

علامة تبويب المحتوى
- الصورة - هذا هو المكان الذي تختار صورتك فيه. انقر فوق الإطار وسيظهر برنامج Image Manager ، مما يتيح لك اختيار صورة موجودة أو تحميل صورة جديدة.
- محاذاة - قم بمحاذاة الصورة إلى يسار العمود أو يمينه أو وسطه.
- التسمية التوضيحية - - أضف تسمية توضيحية إلى أسفل الصورة.
- ارتباط بـ - - قم بتعيين ارتباط إلى عنوان URL أو ملف وسائط أو اجعله يظل بدون ارتباط
علامة تبويب النمط
- الحجم - هذا هو مقياس التحكم في الصورة. وزعه من 0-100 بالمائة.
- التعتيم - اختر عتامة الصورة ، مما يجعلها أكثر شفافية.
- تحريك الماوس - اختر رسمًا متحركًا ، لذلك عندما يحوم الماوس فوق الصورة ، ستبدأ الرسوم المتحركة
- نوع الحد - اختر من لا شيء ، أو متصل ، أو مزدوج ، أو منقط ، أو متقطع
- نصف قطر الحد - اجعل حواف الصورة مستديرة ، أو اجعل الصورة بأكملها مستديرة
- ظل الصندوق - أضف تأثير ظل الصندوق إلى الصورة ، واضبط إعدادات التمويه والانتشار والأفقية والعمودية لظل الصندوق
- التسمية التوضيحية - التحكم في محاذاة التعليق ولون النص وطباعة التسمية التوضيحية
Spacer Widget
إنها أسهل أداة ، استخدمها إذا كنت تريد وضع بعض المساحة داخل عمود.

علامة تبويب المحتوى
- المساحة: قم بزيادة المساحة أو تقليلها باستخدام شريط التمرير.
أداة محرر النص
هذه الأداة رائعة لإضافة محتوى إلى صفحتك. إذا كنت بحاجة إلى إضافة نص أقصر ، فقد تفضل استخدام أداة العنوان. إلى جانب الميزات التي تظهر عادةً في محرر TinyMCE ، تحتوي هذه الأداة على المزيد من خيارات التصميم التي تتيح لك تغيير الإعدادات مثل وزن الخط وارتفاع الخط وتباعد الأحرف والمحاذاة والمزيد.

علامة تبويب المحتوى
محرر النصوص هو محرر TinyMCE WYSIWYG يتصرف تمامًا مثل المحرر المرئي الكلاسيكي في PrestaShop ويمكنك إدخال نص منسق وصور والمزيد.
علامة تبويب النمط
- محاذاة - قم بمحاذاة النص إلى اليسار ، أو اليمين ، أو الوسط ، أو الضبط.
- لون النص - اختر لون النص.
- الطباعة - تغيير خيارات الطباعة للنص.
الفيديو Video Widget
استخدم أداة الفيديو لتضمين مقاطع الفيديو بسهولة على صفحتك.

علامة تبويب المحتوى
فيديو
- نوع الفيديو: حدد مصدر الفيديو اختر بين YouTube أو Vimeo.
- الرابط: أدخل عنوان URL للفيديو.
- نسبة العرض إلى الارتفاع: قم بتغيير نسبة العرض إلى الارتفاع لمقاطع الفيديو (الافتراضية 16: 9)
خيارات الفيديو> يوتيوب
- التشغيل التلقائي: اضبط على نعم لتشغيل الفيديو تلقائيًا عند تحميل الصفحة.
- مقاطع الفيديو المقترحة: إظهار أو إخفاء مقاطع الفيديو المقترحة.
- عناصر تحكم المشغل: إظهار أو إخفاء عناصر تحكم المشغل ، مثل التشغيل / الإيقاف المؤقت ، ومستوى الصوت ، وما إلى ذلك.
- عنوان المشغل والإجراءات: إظهار أو إخفاء معلومات الفيديو ، مثل عنوان الفيديو والإجراءات.
خيارات الفيديو> Vimeo
- التشغيل التلقائي: اضبط على نعم لتشغيل الفيديو تلقائيًا عند تحميل الصفحة.
- Loop: اضبط على Yes لتكرار الفيديو.
- مقاطع الفيديو المقترحة: إظهار أو إخفاء مقاطع الفيديو المقترحة.
- عنوان المقدمة: إظهار أو إخفاء عنوان مقدمة الفيديو.
- صورة مقدمة: إظهار أو إخفاء صورة مقدمة الفيديو.
- مقدمة عن طريق: إظهار أو إخفاء سطر مقدمة الفيديو.
- لون عناصر التحكم: اختر لون عناصر تحكم المشغل، مثل التشغيل / الإيقاف المؤقت ، إلخ.
تراكب الصورة
- تراكب الصورة: إظهار أو إخفاء تراكب الصور
العناصر العامة General widgets
العرض المطوي Accordion Widget
يتم استخدام Accordion Widget لعرض النص بطريقة مطوية ومكثفة ، مما يتيح لك توفير مساحة مع استمرار تقديم وفرة من المحتوى. باستخدام الأكورديون ، يمكن للزوار مسح عناوين العناصر واختيار توسيع عنصر فقط إذا كان يهم.
عنصر واجهة مستخدم مماثل هو Toggle Widget ، ولكن هناك اختلافان رئيسيان بين عنصر واجهة المستخدم Accordion وأداة Toggle:
- عند تحميل صفحة ، يتم توسيع العنصر الأول من عنصر واجهة المستخدم Accordion ، بينما تظل جميع العناصر الأخرى مطوية. باستخدام أداة Toggle ، يتم طي كل العناصر عند تحميل الصفحة لأول مرة.
- يمكن توسيع عنصر واحد فقط من الأكورديون في وقت واحد. أثناء قيامك بتوسيع عنصر أكورديون آخر ، ينهار العنصر المفتوح مسبقًا تلقائيًا ، ويظهر بشكل مشابه للأكورديون. باستخدام أداة Toggle ، يمكن توسيع العديد من العناصر حسب الرغبة في نفس الوقت.

علامة تبويب المحتوى
- عناصر الأكورديون: أدخل عنوانًا ومحتوى لكل عنصر أكورديون.
- إضافة عنصر: انقر فوق الزر "إضافة عنصر" لإضافة عنصر أكورديون.
جدول الأنماط
- محاذاة الرمز: قم بمحاذاة الرمز إلى يسار أو يمين العنوان.
- عرض الحدود: عيّن سمك الحد حول الأكورديون وبين كل عنصر.
- لون الحد: اختر لون الحد حول الأكورديون وبين كل عنصر.
- لون العنوان: اختر لون نص العناوين غير النشطة.
- خلفية العنوان: اختر لون خلفية العنوان.
- اللون النشط: اختر لون نص العنوان النشط.
- أسلوب الطباعة: اضبط خيارات الطباعة للعناوين.
- خلفية المحتوى: اختر لون خلفية المحتوى.
- لون المحتوى: اختر لون النص للمحتوى.
- أسلوب الطباعة: عيّن خيارات الطباعة للمحتوى.
أداة التنبيه Alert Widget
تتيح لك أداة التنبيه عرض مربع تنبيه ملون به العديد من الأنماط لجذب انتباه المشاهدين لأغراض مختلفة. يمكنك استخدام هذا العنصر لعرض العروض الخاصة القابلة للرفض وإشعارات القانون العام لحماية البيانات والخصوصية مثل تلك التي تراها في هذه الصفحة. تظهر في كل مرة يفتح فيها المستخدم الصفحة.

علامة تبويب المحتوى
- النوع: اختر نوع التنبيه من معلومات ، نجاح ، تحذير ، خطر.
- العنوان والوصف أدخل عنوان ووصف عنصر واجهة مستخدم التنبيه.
- زر الرفض: إظهار أو إخفاء زر الرفض (X).
جدول الأنماط
النوع المحذر
- لون الخلفية: اضبط لون خلفية التنبيه.
- لون الحد: اضبط لون حد التنبيه.
- عرض الحد الأيسر: اضبط عرض الحد الأيسر للتنبيه.
العنوان
- لون النص: اختر لون عنوان التنبيه.
- أسلوب الطباعة: قم بتغيير خيارات الطباعة لعنوان التنبيه.
الوصف
- لون النص: اختر لون وصف التنبيه.
- أسلوب الطباعة: قم بتغيير خيارات الطباعة لوصف التنبيه.
أداة العداد Counter Widget
أداة العداد تمكنك من إضافة عداد متحرك مرقم إلى صفحتك. عندما يتم تحميل الصفحة ، ستظهر الرسوم المتحركة للأرقام الجارية على هذه القطعة ، صعودًا من نقطة البداية إلى نقطة النهاية.

علامة تبويب المحتوى
عداد
- رقم البداية: اضبط رقم البداية للعداد.
- رقم النهاية: اضبط الرقم النهائي للعداد.
- بادئة الرقم: أدخل النص الذي سيظهر قبل الرقم ، إن وجد ، مثل علامة الدولار.
- لاحقة الرقم: أدخل النص الذي سيظهر بعد الرقم ، إن وجد ، مثل علامة الجمع.
- مدة الرسوم المتحركة الوقت بالمللي ثانية لإكمال الرسوم المتحركة الجارية.
- العنوان اكتب العنوان الذي سيظهر أسفل الرقم.
جدول الأنماط
رقم
- لون النص: اختر لون نص الرقم.
- الطباعة: عيّن خيارات الطباعة لنص الرقم.
عنوان
- لون النص: اختر لون نص العنوان.
- أسلوب الطباعة: عيّن خيارات الطباعة لنص العنوان.
أداة HTML Widget
داخل أداة HTML يمكنك تضمين HTML و CSS وكذلك تضمين نصوص JS. يوصى به في الغالب للمستخدمين المتقدمين.

أداة Icon Box Widget
تكون مربعات الرموز مفيدة جدًا عند إنشاء مواقع الويب. الاستخدام الأكثر شيوعًا هو للأقسام التي تسرد ميزات المنتجات أو الخدمات. الرموز مشتقة من أيقونات Font Awesome ، ويمكنك البحث من خلالها واختيار الرمز المناسب.
علامة تبويب المحتوى
- طريقة العرض: اضبط عرض الرمز على أنه "افتراضي" أو "مكدس" أو "مؤطر". مكدس بخلفية وإطار بإطار يحيط بالرموز.
- اختر الأيقونة: هنا لديك قائمة بالمجموعة الكاملة لأيقونات Font Awesome.
- العنوان والوصف: أدخل عنوان ووصف عنصر واجهة مستخدم Icon Box.
- ارتباط بـ: أدخل ارتباط ، واختر ما إذا كان سيتم فتحه في نافذة جديدة.
- موضع الرمز: اضبط موضع الرمز على الجانب الأيسر أو العلوي أو الأيمن من المربع.
- علامة HTML للعنوان: اختر علامة العنوان ، من H1..H6 أو Div أو Span أو P.
جدول الأنماط
أيقونة
- اللون الأساسي: اختر الألوان الرئيسية والثانوية للرمز. لاحظ أنه إذا اخترت مربع رمز مكدس أو مؤطر ، فسيكون لديك أيضًا لون ثانوي
- تباعد الرموز: المسافة بين الرمز والعنوان.
- حجم الرمز: قم بزيادة حجم الرمز أو تصغيره.
- تدوير الرمز: قم بتدوير الرمز.
ايقونة حائمة
- لون التمرير الأساسي: عيّن ألوان التحويم.
- الرسوم المتحركة: عيّن أي رسوم متحركة لحالة التمرير.
محتوى
- المحاذاة: يسار ، وسط ، يمين .
- المحاذاة العمودية: أعلى ، وسط ، وأسفل.
المحتوى> العنوان
- تباعد العنوان: اضبط التباعد بين العنوان والوصف.
- لون العنوان: قم بتغيير لون العنوان.
- أسلوب الطباعة: هنا يمكنني تخصيص طباعة العنوان.
المحتوى> الوصف
- لون الوصف: قم بتغيير لون الوصف.
- أسلوب الطباعة: هنا يمكنني تخصيص طباعة الوصف.
أداة قائمة الايقونات Icon List Widget
تنشئ أداة Icon List Widget قائمة عناصر سهلة الإدارة ، مع تمييز كل عنصر برمز خاص به.
![]()
علامة تبويب المحتوى
قائمة الرموز> العناصر
- النص: أدخل نص عنصر القائمة.
- الرمز: حدد رمز العنصر.
- الارتباط: أدخل عنوان URL لارتباط العنصر.
علامة تبويب النمط
أيقونة
- اللون: اختر لون الأيقونة.
- الحجم: اضبط الحجم الدقيق للرمز.
- المحاذاة: قم بمحاذاة الرمز إلى اليسار أو اليمين أو الوسط.
نص
- مسافة بادئة للنص: اضبط المسافة بين الرمز والنص.
- لون النص: اختر لون النص.
- أسلوب الطباعة: عيّن خيارات الطباعة للنص.
أداة مربع الصورة Image Box Widget
تتيح لك أداة Image Box إضافة مربعات صور تجمع بين الصور والعناوين والنصوص. يتم استخدام هذا في الغالب وبدلاً من أداة Icon Box Widget لأقسام الميزات. لديك سيطرة كاملة على تصميم الصورة والعنوان والوصف.

علامة تبويب المحتوى
- اختر صورة: يمكنك اختيار صورة من مدير الوسائط ، أو تحميل صورة جديدة.
- العنوان والوصف: أضف العنوان والوصف اللذين سيظهران في مربع الصورة.
- ارتباط بـ: أضف عنوان URL الذي سيرتبط به المربع.
- موضع الصورة: اضبط موضع الصورة على اليسار أو أعلى أو اليمين ، بالنسبة إلى العنوان والوصف.
- علامة HTML: عيّن علامة مربع الصورة على أنها H1..H6 أو div أو span أو الفقرة.
جدول الأنماط
صورة
- تباعد الصورة: المسافة بين الصورة والعنوان.
- حجم الصورة: تكبير حجم الصورة لأعلى ولأسفل ..
- العتامة: للتحكم في عتامة الصورة.
- الرسوم المتحركة: أضف حركة التمرير إلى الصورة.
محتوى
- محاذاة: قم بمحاذاة العنوان إلى اليسار ، أو اليمين ، أو الوسط ، أو الضبط.
- المحاذاة العمودية: قم بمحاذاة المحتوى إلى أعلى أو وسط أو أسفل المربع.
- تباعد العنوان: المسافة بين العنوان والوصف.
- لون العنوان: اضبط لون العنوان.
- طباعة العنوان: تغيير حجم الخط ، والنوع ، والوزن ، والتحويل ، والنمط ، وارتفاع السطر ، وتباعد الأحرف.
- لون الوصف: اضبط لون الوصف.
- وصف أسلوب الطباعة: نفس خيارات طباعة العنوان.
أداة عرض الصورة Image Carousel Widget
تتيح لك أداة Image Carousel Widget إضافة معارض ممتعة إلى صفحاتك.

علامة تبويب المحتوى
عناصر دائري
أضف الصور التي تريد عرضها على الرف الدائري الخاص بك.
- اختر صورة: يمكنك اختيار صورة من مدير الوسائط ، أو تحميل صورة جديدة.
- ارتباط بـ: أضف عنوان URL إلى العنصر الحالي.
إعدادات الرف الدائري
- الشرائح المراد عرضها: حدد عدد الشرائح المراد عرضها في وقت واحد ، من 1 إلى 10 ، المتوفرة لأجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة.
- الشرائح للتمرير: عيّن عدد الشرائح التي يتم تمريرها في كل تمريرة.
- امتداد الصورة: حدد نعم أو لا.
- التنقل: اختر عرض أسهم التنقل أو النقاط أو كلاهما أو لا شيء.
إعدادات المكتبة> الخيارات الإضافية
- الإيقاف المؤقت عند التمرير: حدد ما إذا كنت تريد إيقاف التشغيل التلقائي مؤقتًا عندما يتفاعل المستخدم مع الرف الدائري أم لا. نعم أو لا.
- تلقائيًا: اختر نعم أو لا لتدوير الشرائح تلقائيًا.
- سرعة التشغيل التلقائي: اضبط الوقت الذي تستغرقه الشريحة التالية لبدء التدوير. هذه المرة بالمللي ثانية ، لذا فإن 1000 مللي ثانية تساوي ثانية واحدة.
- الحلقة اللانهائية: عرض دائري في حلقة مستمرة بلا حدود. نعم أو لا.
- سرعة الحركة: اضبط سرعة الرسوم المتحركة للشرائح بالمللي ثانية.
- الاتجاه: اختر أن يتم تدوير الشرائح من اليسار أو اليمين.
جدول الأنماط
التنقل> الأسهم
- موضع الأسهم: اضبط موضع الأسهم داخل شريط التمرير أو خارجه.
- حجم الأسهم: عيّن الحجم الدقيق للأسهم.
- لون الأسهم: اضبط لون الأسهم.
- خلفية الأسهم: اضبط لون خلفية الأسهم.
التنقل> النقاط
- Dots Position (موضع النقاط) اضبط موضع النقاط داخل شريط التمرير أو خارجه.
- حجم النقاط: اضبط الحجم الدقيق للنقاط.
- لون النقاط: اضبط لون النقاط.
صورة
- التباعد: اضبط التباعد بين الشرائح. اختر افتراضي (20 بكسل) أو مخصص (يتوفر هذا الخيار فقط إذا تم اختيار كمية أكبر من 1 للشرائح لعرضها في علامة تبويب المحتوى).
- نوع الحد: عيّن نوع الحد ، اختر من بلا أو صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
أداة Menu Anchor Widget
تتيح لك عنصر واجهة مستخدم Menu Anchor إنشاء صفحة باستخدام تنقل داخلي سلس بالتمرير.
علامة تبويب المحتوى
مِرسَاة
- معرف مرساة القائمة: سيكون هذا المعرف هو معرف CSS الذي سيتعين عليك استخدامه في صفحتك الخاصة ، بدون #.
أداة Progress Bar Widget
تتيح لك هذه الأداة إضافة أشرطة تقدم متحركة مصممة بشكل كامل إلى صفحتك. عادةً ما تكون أشرطة التقدم رائعة لإشراك المستخدمين في حملات جمع التبرعات أو التباهي بالإنجاز الذي حققته أعمالك.

علامة تبويب المحتوى
- العنوان: أدخل نص العنوان المعروض أعلى شريط التقدم.
- النوع: حدد نوعًا قياسيًا يحدد لون الشريط (يمكن تغيير اللون ضمن علامة تبويب النمط). اختر من افتراضي أو معلومات أو نجاح أو تحذير أو خطر.
- النسبة المئوية: اضبط رقم نسبة الإنجاز.
- عرض النسبة المئوية: إظهار أو إخفاء نص النسبة المئوية الفعلية في نهاية الشريط.
- النص الداخلي: أدخل النص الذي سيتم عرضه داخل الشريط.
جدول الأنماط
شريط التقدم
- لون الشريط: قم بتغيير لون الشريط.
- لون خلفية الشريط: اختر لون خلفية الشريط.
- لون النص الداخلي: اختر لون النص الذي سيتم عرضه داخل الشريط
نمط العنوان
- لون النص: اختر لون نص العنوان المعروض أعلى شريط التقدم.
- أسلوب الطباعة: عيّن خيارات الطباعة لنص العنوان.
أداة Shortcode Widget
تتيح لك أداة الرمز القصير إضافة رموز قصيرة إلى صفحاتك.
علامة تبويب المحتوى
- الرمز القصير: أدخل الرمز المختصر هنا ، على سبيل المثال: {hook h = "displayShortcode"}
أداة Social Icons Widget
تتيح لك أداة الرموز الاجتماعية إضافة روابط رمز إلى جميع ملفات تعريف الوسائط الاجتماعية الخاصة بك. باستخدام هذه الأداة يمكنك التحكم بشكل كامل في مظهر الرموز الاجتماعية الخاصة بك.
![]()
علامة تبويب المحتوى
- الرموز الاجتماعية: انقر لإضافة رمز الشبكة الاجتماعية.
- الشكل: اختر شكل رمز من مستدير أو مربع أو دائرة.
- المحاذاة: اضبط محاذاة الرموز.
جدول الأنماط
- لون الرمز: اختر من بين لون الرمز الرسمي والتخصيص ، حيث يمكنك تعيين الألوان الأساسية والثانوية.
- حجم الرمز: اضبط حجم الرمز.
- المساحة المتروكة للرمز: يضبط التباعد الداخلي للرمز.
- تباعد الرموز: يضبط التباعد بين الرموز.
- نوع الحدود: اضبط نوع الحدود وعرضها ولونها.
- نصف قطر الحد: عيّن نصف قطر الحد.
أداة Tabs Widget
تسمح لك أداة علامات التبويب بتقسيم المحتوى الخاص بك إلى علامات تبويب.

علامة تبويب المحتوى
- عناصر علامات التبويب: أدخل عنوانًا ومحتوى لكل علامة تبويب.
- إضافة عنصر: انقر فوق الزر "إضافة عنصر" لإضافة علامة تبويب أخرى.
جدول الأنماط
نمط علامات التبويب
- عرض الحدود: اضبط سمك الحد حول علامات التبويب.
- لون الحد: اختر لونًا للحد.
- لون الخلفية: اختر لون الخلفية لعلامات التبويب.
- لون العنوان: اختر لون عنوان علامات التبويب.
- اللون النشط: اختر لون عنوان علامة التبويب المحدد حاليًا.
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان.
علامات التبويب المحتوى
- لون النص: اختر لون المحتوى.
- أسلوب الطباعة: عيّن خيارات الطباعة للمحتوى.
أداة Testimonial Widget
هذه أداة رائعة للترويج لخدماتك أو منتجاتك وإضافة دليل اجتماعي للقيمة التي تقدمها لعملائك.

علامة تبويب المحتوى
شهادة
- المحتوى: أدخل نص الشهادة.
- إضافة صورة: قم بتحميل صورة مؤلف الشهادة.
- الاسم: أدخل اسم كاتب الشهادة.
- الوظيفة: أدخل المسمى الوظيفي لمؤلف الشهادة.
- موضع الصورة: اضبط موضع الصورة بالنسبة إلى محتوى الشهادة. تشمل الخيارات: جانبًا أو علويًا.
- المحاذاة: قم بمحاذاة الشهادة إلى اليسار أو اليمين أو الوسط.
جدول الأنماط
محتوى
- لون المحتوى: اختر لون المحتوى.
- الطباعة: قم بتغيير أسلوب الطباعة للمحتوى.
صورة
- حجم الصورة: تكبير حجم الصورة لأعلى أو لأسفل.
- نوع الحدود: حدد نوع الحد. تتضمن الخيارات لا شيء ، أو صلب ، أو مزدوج ، أو منقط ، أو متقطع ، أو مخدد.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
اسم
- لون النص: اختر لون الاسم.
- الطباعة: قم بتغيير أسلوب الطباعة للاسم.
وظيفة
- لون النص: اختر لون الوظيفة.
- الطباعة: قم بتغيير أسلوب طباعة الوظيفة.
أداة Toggle Widget
يتيح لك Toggle Widget إنشاء مربعات نص مطوية ، بحيث يرى الزائر فقط عناوين كل عنصر مربع نص. يتيح لك هذا عرض المحتوى الخاص بك في شكل مكثف ، بحيث لا يضطر الزوار إلى التمرير عبر صفحة طويلة ويمكنهم التنقل بين العناوين بسهولة. عنصر واجهة مستخدم مماثل هو عنصر واجهة المستخدم Accordion ، ولكن هناك اختلافان رئيسيان بين عنصر واجهة مستخدم Toggle وأداة Accordion.
- عند تحميل الصفحة ، يتم تصغير جميع عناصر عنصر واجهة المستخدم Toggle. مع عنصر واجهة المستخدم Accordion ، يتم توسيع العنصر الأول ، بينما تظل كل العناصر الأخرى مطوية.
- باستخدام أداة Toggle ، يمكن توسيع العديد من العناصر حسب الرغبة في نفس الوقت. مع عنصر واجهة المستخدم Accordion ، يمكن توسيع عنصر واحد فقط في وقت واحد. أثناء قيامك بتوسيع عنصر أكورديون آخر ، ينهار العنصر المفتوح مسبقًا تلقائيًا ، ويظهر بشكل مشابه للأكورديون.

علامة تبويب المحتوى
- تبديل العناصر: أدخل عنوانًا ومحتوى لكل عنصر تبديل.
- إضافة عنصر: انقر فوق الزر "إضافة عنصر" لإضافة عنصر تبديل.
جدول الأنماط
- عرض الحدود: عيّن سمك الحد حول التبديل وبين كل عنصر.
- لون الحد: اختر لون الحد حول التبديل وبين كل عنصر.
- لون العنوان: اختر لون نص العناوين غير النشطة.
- خلفية العنوان: اختر لون خلفية العنوان.
- اللون النشط: اختر لون نص العنوان النشط.
- أسلوب الطباعة: اضبط خيارات الطباعة للعناوين.
- خلفية المحتوى: اختر لون خلفية المحتوى.
- لون المحتوى: اختر لون النص للمحتوى.
- أسلوب الطباعة: عيّن خيارات الطباعة للمحتوى.
العناصر المميزة Premium widgets
أداة الدعوة الى حركة Call To Action Widget
أداة Call to Action هي أداة لإنشاء مربعات جميلة تجمع بين صورة وبعض النصوص والزر. تستخدم الأداة الرسوم المتحركة وتأثيرات CSS لإنشاء تفاعلات المستخدم ، والتي تظهر عندما يحوم المستخدم فوق المربع.

علامة تبويب المحتوى
دعوة لاكشن
- الجلد: اختر إما الجلد الكلاسيكي أو الغلاف
- اختر صورة: حدد أو حمّل صورة
- الموضع: (يظهر فقط للجلد الكلاسيكي) قم بمحاذاة الصورة إلى اليسار أو اليمين أو أعلى الصورة
- دقيقة. الارتفاع: عيّن الحد الأدنى لارتفاع الصورة.
- الشريط: أدخل النص الذي سيتم عرضه على الشريط.
- الوظيفة: موضع الشريط.
محتوى
- عنصر رسومي: اختر من بين لا شيء أو صورة أو رمز لعرض عنصر رسومي أعلى عنوان الحث على اتخاذ إجراء.
- الرمز: حدد رمزًا من مكتبة FontAwesome
- طريقة العرض: اختر عرض الرمز الافتراضي ، أو حدد مكدس أو مؤطر.
- العنوان والوصف: اختر العنوان والوصف اللذين يظهران في الأداة.
- علامة HTML الخاصة بالعنوان: عيّن علامة HTML الخاصة بالعنوان على H1- H6 أو Div أو Span
- نص الزر: أدخل النص الذي سيتم عرضه على الزر
- الارتباط: أدخل عنوان URL لرابط الزر. انقر فوق ترس خيارات الارتباط إما لإضافة rel = nofollow إلى الرابط أو لفتح الرابط في نافذة جديدة.
- تطبيق الارتباط على: عيّن الارتباط للمربع بأكمله أو الزر.
- رمز الزر: قم بتعيين رمز للزر.
علامة تبويب النمط
صندوق
- دقيقة. الارتفاع: اضبط الحد الأدنى لارتفاع الصندوق بالكامل
- المحاذاة: قم بمحاذاة المحتوى إلى يسار أو وسط أو يمين المربع
- الوضع الرأسي: قم بمحاذاة المحتوى إلى أعلى أو وسط أو أسفل المربع
- المساحة المتروكة: اضبط المساحة المتروكة للمحتوى
شريط
- المسافة: حرك شريط التمرير بين 0-50 لتعيين مسافة الشريط.
- لون الخلفية: اختر لون خلفية الشريط
- لون النص: اختر لون نص الشريط
- أسلوب الطباعة: عيّن خيارات الطباعة لعنوان الشريط
- Box Shadow: اضبط إعدادات ظل المربع للشريط
محتوى
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان
- التباعد: عيّن مقدار المسافة بين العنوان والوصف
وصف
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان
- التباعد: عيّن مقدار المسافة بين الوصف والزر
الألوان
- لون الخلفية: اختر لون الخلفية
- لون العنوان: اختر لون العنوان
- لون الوصف: اختر لون الوصف
زر
- الحجم: حدد حجم الزر ، من صغير جدًا إلى كبير جدًا
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
تأثيرات حائمة
- تحريك الماوس: اختر الرسم المتحرك للصورة: قم بالتكبير أو التصغير ، أو التحرك يسارًا أو يمينًا أو لأعلى أو لأسفل
يمكن تعيين العناصر التالية بشكل مستقل لكل من الحالتين "عادي" و "تمرير"
- لون التراكب: اختر لون التراكب للصورة
- وضع المزج: (للحالة العادية) اضبط وضع المزج
- مدة الانتقال (بالمللي ثانية): (لحالة التمرير) عيّن المدة لتأثير التمرير
أداة Category Tree Links Widget
باستخدام هذه الأداة يمكنك تحديد الفئة التي تريد تمييزها وعدد الفئات الفرعية التي تريد عرضها وكيفية فرز الفئات.

علامة تبويب المحتوى
- جذر الفئة: حدد الفئة التي تريد عرضها في الأداة. (الفئة الحالية هي الفئة التي يتصفحها الزائر حاليًا)
- أقصى عمق: عيّن الحد الأقصى لعمق المستويات الفرعية للفئة المعروضة في عنصر واجهة المستخدم (0 = لانهائي).
- فرز: اختر من فئة التصنيف حسب الموضع أو بالاسم.
- ترتيب الفرز: اختر من تصاعدي أو تنازلي.
أداة نموذج الاتصال Contact Form Widget
قم بإعداد نموذج اتصال في متجرك للسماح لزوار موقعك بطريقة بسيطة للتواصل معك. تعتمد الأداة على نموذج اتصال PrestaShop القياسي ، مع خيارات تصميم مرنة.

علامة تبويب المحتوى
حقول النموذج
- عنوان الموضوع: اختر من بين قيمة محددة أو مخفية.
- إرفاق ملف: تمكين المرفقات أو تعطيلها.
- الحجم: اضبط ارتفاع الحقول على صغير جدًا وصغير ومتوسط وكبير وكبير جدًا.
- التسميات: إظهار أو إخفاء تسميات الحقول.
عنوان الموضوع
- التسميات: أضف تسمية الحقل.
- عرض العمود: اضبط عرض العمود.
عنوان البريد الإلكتروني
- التسميات: أضف تسمية الحقل.
- عنصر نائب: أضف العنصر النائب للحقل.
- عرض العمود: اضبط عرض العمود.
أرفق ملف
- التسميات: أضف تسمية الحقل.
- عرض العمود: اضبط عرض العمود.
رسالة
- التسميات: أضف تسمية الحقل.
- عنصر نائب: أضف العنصر النائب للحقل.
- عرض العمود: اضبط عرض العمود.
- الصفوف: اضبط صفوف منطقة النص.
زر
- النص: أضف نص الزر.
- الحجم: اضبط ارتفاع الحقول على صغير جدًا وصغير ومتوسط وكبير وكبير جدًا.
- عرض العمود: اضبط عرض العمود.
- المحاذاة: اضبط محاذاة الزر إلى اليسار أو الوسط أو اليمين أو ضبط.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
خيارات اضافية
- وحدة التكوين: افتح إعدادات الوحدة.
- الرسائل: اختر بين الافتراضي أو المخصص.
- النجاح: قم بتغيير نص رسالة النجاح.
- خطأ: قم بتغيير نص رسالة الخطأ.
علامة تبويب النمط
استمارة
- فجوة الأعمدة: اضبط المسافة بين الأعمدة.
- Rows Gap: عيّن المسافة بين الصفوف.
- تباعد التسمية: عيّن المسافة بين الحقل والتسمية.
- لون التسمية: اختر لون تسمية الحقل.
- أسلوب الطباعة: عيّن خيارات الطباعة لتسمية الحقول.
- تباعد خانة الاختيار: عيّن المسافة بين تسمية مربع الاختيار والمربع.
مجال
- الطباعة: عيّن خيارات الطباعة للحقول.
- لون النص: اختر لون نص الحقل.
- لون الخلفية: اختر لون خلفية الحقل.
- لون الحد: اختر لون حدود الحقل.
- عرض الحدود: اضبط عرض الحد.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
زر
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
- الرسوم المتحركة: عيّن الرسوم المتحركة للتمرير.
رسائل
- أسلوب الطباعة: اضبط خيارات الطباعة للزر.
- لون نص النجاح: اختر لون رسالة النجاح.
- لون نص الخطأ: اختر لون رسالة الخطأ.
أداة Email Subscription Widget
صندوق الاشتراك هو أداة أساسية لكل متجر ويب يجمع العملاء المتوقعين أو يبيعون المنتجات والخدمات. يمكنك تخصيص المظهر المرئي لزر الإدخال والإرسال مثل الرمز واللون والتباعد والطباعة والحدود والمزيد.

علامة تبويب المحتوى
حقول النموذج
- التخطيط: اختر من مضمن أو متعدد الأسطر.
- الحجم: اضبط ارتفاع الحقول.
- محاذاة: عيّن محاذاة حقل البريد الإلكتروني إلى اليسار أو الوسط أو اليمين.
- عنصر نائب: عنصر نائب لحقل البريد الإلكتروني.
- تباعد الأزرار: عيّن المسافة بين حقل البريد الإلكتروني والزر.
- محاذاة الزر: اضبط محاذاة المربع إلى اليسار أو الوسط أو اليمين أو ضبط.
- نص الزر: نص الزر.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
خيارات اضافية
- وحدة التكوين: افتح إعدادات الوحدة.
علامة تبويب النمط
استمارة
- المحاذاة: عيّن محاذاة النموذج إلى اليسار أو الوسط أو اليمين أو ضبط.
- الأعلى. العرض: اضبط الحد الأقصى لعرض النموذج بأكمله.
بريد إلكتروني
- الطباعة: عيّن خيارات الطباعة لحقل البريد الإلكتروني.
- لون النص: اختر لون نص حقل البريد الإلكتروني.
- لون الخلفية: اختر لون خلفية حقل البريد الإلكتروني.
- لون الحدود: اختر لون حد الحقل.
- تركيز لون النص: اختر لون نص حقل البريد الإلكتروني للتركيز.
- تركيز لون الخلفية: اختر لون خلفية حقل البريد الإلكتروني للتركيز.
- تركيز لون الحدود: اختر لون حد الحقل للتركيز.
- عرض الحدود: اضبط عرض الحد.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- المساحة المتروكة: اضبط المساحة المتروكة للحقل.
زر
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
- المساحة المتروكة للنص: اضبط المساحة المتروكة للنص.
رسائل
- الموضع: حدد موضع رسالة الخطأ قبل النموذج أو بعده.
- أسلوب الطباعة: اضبط خيارات الطباعة للزر.
- لون نص النجاح: اختر لون رسالة النجاح.
- لون نص الخطأ: اختر لون رسالة الخطأ.
أداة Facebook Button Widget
باستخدام هذه الأداة ، يمكنك إضافة إمكانية للزائرين لـ "الإعجاب" بالصفحة الفعلية أو المخصصة على متجرك ومشاركتها على Facebook. يمكنك أيضًا عرض زر مشاركة بجوار الزر "أعجبني" للسماح للأشخاص بإضافة رسالة شخصية وتخصيص الأشخاص الذين يشاركون معهم.

علامة تبويب المحتوى
زر
- النوع: اختر بين الزر "أعجبني" أو "توصية".
- التخطيط: اضبط التخطيط من هذه الأنواع: قياسي ، زر ، عدد الأزرار ، عدد الصناديق.
- الحجم: اختر الحجم الصغير أو الكبير.
- زر المشاركة: تمكين أو تعطيل زر المشاركة.
- عنوان URL الهدف: اختر عنوان URL الهدف بين الصفحة الحالية أو المخصصة.
- الرابط: أضف عنوان url مخصصًا.
أداة Creative Slider Widget
هل تحتاج إلى منزلق رائع؟ كرييتف سلايدر هو الخيار الأمثل لك. باستخدام هذه الأداة يمكنك بسهولة وضع Creative Slider في أي مكان.

سلايدر كرييتف
- إنشاء شريط تمرير جديد: يقوم هذا الزر بإنشاء شريط تمرير جديد وإظهار محرر شريط التمرير في نافذة منبثقة.
- شريط التمرير: حدد شريط تمرير من القائمة.
- تحرير شريط التمرير: افتح محرر شريط التمرير لشريط التمرير المحدد في نافذة منبثقة.
أداة Facebook Page Widget
احصل على المزيد من المتابعين على وسائل التواصل الاجتماعي! تتيح لك أداة صفحة Facebook تضمين صفحة Facebook والترويج لها بسهولة على موقع الويب الخاص بك. تحقق من الاختلافات المختلفة أدناه.

علامة تبويب المحتوى
صفحة الفيسبوك
- URL: الصق عنوان URL لصفحة Facebook.
- علامات التبويب: حدد علامات تبويب الصفحة للعرض: المخطط الزمني والأحداث والرسائل.
- رأس صغير: استخدم الرأس الصغير بدلاً من ذلك.
- الغلاف: إظهار أو إخفاء صورة غلاف الصفحة.
- صور الملف الشخصي: اعرض صور الملف الشخصي عندما يحب هذا الأصدقاء.
- زر CTA المخصص: إظهار أو إخفاء زر الحث على اتخاذ إجراء (إن وجد).
- الارتفاع: اضبط ارتفاع الأداة.
- المحاذاة: اضبط الموضع على اليسار أو الوسط أو اليمين.
أداة Flip Box Widget
تساعدك أداة Flip Box Widget في إنشاء مربعات متحركة تنقلب إلى الجانب الآخر بمجرد أن يحوم الزائر فوقها.

علامة تبويب المحتوى
أمام
- عنصر رسومي: اختر من بين لا شيء ، أو صورة أو أيقونة لعرض عنصر رسومي في مقدمة الصندوق
- اختر صورة: حدد أو حمّل صورة.
- حجم الصورة: عيّن حجم الصورة ، من الصورة المصغرة إلى الكاملة ، أو عيّن حجمًا مخصصًا.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- طريقة العرض: اختر عرض الرمز الافتراضي ، أو حدد مكدس أو مؤطر.
- الشكل: إذا تم اختيار مكدس أو مؤطر ، فاختر دائرة أو مربعة.
- العنوان والوصف: أضف العنوان والوصف اللذين يظهران في مقدمة Flip Box.
- علامة HTML الخاصة بالعنوان: عيّن علامة HTML الخاصة بالعنوان على H1- H6 أو Div أو Span.
خلف
- عنصر رسومي: اختر من بين لا شيء ، أو صورة أو أيقونة لعرض عنصر رسومي في مقدمة الصندوق االمنقلب.
- اختر صورة: حدد أو حمّل صورة.
- حجم الصورة: عيّن حجم الصورة ، من الصورة المصغرة إلى الكاملة ، أو عيّن حجمًا مخصصًا.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- طريقة العرض: اختر عرض الرمز الافتراضي ، أو حدد مكدس أو مؤطر.
- الشكل: إذا تم اختيار مكدس أو مؤطر ، فاختر دائرة أو مربعة.
- العنوان والوصف: أضف العنوان والوصف اللذين يظهران في مقدمة Flip Box.
- علامة HTML الخاصة بالعنوان: عيّن علامة HTML الخاصة بالعنوان على H1- H6 أو Div أو Span.
- نص الزر: اختر النص الذي يظهر داخل الزر.
- ارتباط الزر: اختر المكان الذي يشير إليه الزر. يجب أن يتضمن الارتباط عنوان URL بالكامل (بما في ذلك http / https).
إعدادات
- الارتفاع: التحكم في الارتفاع
- نصف قطر الحد: عيّن نصف قطر الحد لمربع الوجه ، واجعل أركانه مستديرة.
- تأثير الانعكاس: اختر من بين تأثيرات الوجه ، بما في ذلك الوجه أو الانزلاق أو الدفع أو التكبير أو التصغير أو التلاشي.
- انعكاس الاتجاه: إذا اخترت تأثيرات الانقلاب أو الانزلاق ، فيمكنك جعل الصندوق القابل للقلب ينقلب لليمين أو اليسار أو لأعلى أو لأسفل.
- العمق ثلاثي الأبعاد: قم بالتمرير إلى تشغيل لإضفاء تأثير الحركة ثلاثية الأبعاد على الصندوق القابل للطي.
علامة تبويب النمط
الامام إلى الخلف
- نوع الخلفية: اختر اللون ، أو الصورة ، أو التدرج كخلفية للجزء الأمامي من مربع الامام
- الموضع: حدد موضع الصورة ، مثل Top Center و Top Right و Center Center وما إلى ذلك.
- المرفقات: حدد من الافتراضي أو التمرير أو ثابت.
- التكرار: اختر من افتراضي ، بدون تكرار ، كرر ، كرر x ، أو كرر y.
- الحجم: حدد من افتراضي أو تلقائي أو تغطية أو احتواء.
- تراكب الخلفية: اختر لونًا للتراكب.
- المحاذاة: قم بمحاذاة المحتوى إلى يسار أو وسط أو يمين المربع
- الوضع الرأسي: قم بمحاذاة المحتوى إلى أعلى أو وسط أو أسفل المربع
- المساحة المتروكة: اضبط المساحة المتروكة للمحتوى
- نوع الحد: اختر حدًا للصورة: بلا ، أو متصل ، أو مزدوج ، أو منقط ، أو متقطع ، أو أخدود.
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- Box Shadow: اضبط إعدادات ظل الصندوق للأمام
عنوان
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان
- التباعد: عيّن مقدار المسافة بين العنوان والوصف
وصف
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان
- التباعد: عيّن مقدار المسافة بين الوصف والزر
أيقونة
- التباعد: التحكم في المسافة بين الرمز والعنوان.
- اللون الأساسي: اختر اللون الأساسي للرمز.
- اللون الثانوي: اختر اللون الثانوي للرمز.
- حجم الرمز: اختر حجم الرمز.
- المساحة المتروكة للرمز: عيّن مقدار المساحة المتروكة حول الرمز.
- تدوير الرمز: قم بتدوير الرمز إلى أي زاوية.
- نصف قطر الحد: عيّن نصف قطر حد الرمز للتحكم في استدارة الزاوية.
صورة
- التباعد: التحكم في المسافة بين الصورة والعنوان.
- الحجم: اختر حجم الصورة.
- التعتيم: اختر عتامة الصورة.
- نوع الحد: اختر حدًا للصورة: بلا ، أو متصل ، أو مزدوج ، أو منقط ، أو متقطع ، أو أخدود.
- نصف قطر الحدود: تحكم في نصف قطر حد حدود الصورة.
زر
- الحجم: حدد حجم الزر ، من صغير جدًا إلى كبير جدًا
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
أداة Image Hotspot Widget
باستخدام هذه الأداة ، يمكنك تعيين علامات متحركة للصور للإشارة إلى التفاصيل المهمة. على العناصر ، يمكنك إعداد روابط لفئات المنتجات أو أي عنوان URL مخصص.

علامة تبويب المحتوى
صورة
- اختر صورة: يمكنك اختيار صورة من مدير الوسائط ، أو تحميل صورة جديدة.
- محاذاة: قم بمحاذاة الصورة إلى اليسار أو اليمين أو الوسط.
نقاط الجذب
- العنوان والوصف: أضف العنوان والوصف اللذين سيظهران في نقطة الاتصال.
- X Position: اضبط موضع النقطة الفعالة في X asis.
- الموضع Y: اضبط موضع النقطة الفعالة في Y asis.
- الرابط: أضف المكان الذي سترتبط به نقطة الاتصال.
- العرض: اختر من بين الافتراضي أو المكدس أو المؤطر.
- الرمز: اختر من قائمة أيقونات Font Awesome.
- علامة HTML الخاصة بالعنوان: عيّن علامة HTML الخاصة بالعنوان على H1- H6 أو Div أو Span
جدول الأنماط
صورة
- حجم الصورة: تكبير حجم الصورة لأعلى ولأسفل ..
- العتامة: للتحكم في عتامة الصورة.
- نوع الحد: عيّن نوع الحد ، اختر من بلا أو صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- ظل الصندوق: أضف تأثير ظل الصندوق إلى الصورة ، واضبط إعدادات التمويه والانتشار والأفقية والعمودية لظل الصندوق.
أيقونة
- حجم الرمز: اختر حجم الرمز.
- المساحة المتروكة للرمز: عيّن مقدار المساحة المتروكة حول الرمز.
- تدوير الرمز: قم بتدوير الرمز إلى أي زاوية.
- عرض الحدود: اضبط عرض الحد.
- نصف قطر الحد: عيّن نصف قطر حد الرمز للتحكم في استدارة الزاوية.
- اللون الأساسي: اختر اللون الأساسي للرمز.
- اللون الثانوي: اختر اللون الثانوي للرمز.
- لون التمرير الأساسي: عيّن ألوان التحويم.
- لون التمرير الثانوي: اختر اللون الثانوي للرمز للتمرير.
- الرسوم المتحركة: عيّن أي رسوم متحركة لحالة التمرير.
صندوق
- العرض: اضبط عرض مربع نقطة الاتصال.
- المساحة المتروكة: اضبط مقدار المساحة المتروكة في المربع.
- نوع الخلفية: اختر اللون أو الصورة كخلفية للمربع.
- نوع الحد: عيّن نوع الحد ، اختر من بلا أو صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- ظل الصندوق: أضف تأثير ظل الصندوق إلى المربع ، واضبط إعدادات التمويه والانتشار والأفقية والعمودية لظل الصندوق.
محتوى
- محاذاة: قم بمحاذاة العنوان إلى اليسار ، أو اليمين ، أو الوسط ، أو الضبط.
- تباعد العنوان: المسافة بين العنوان والوصف.
- لون العنوان: اضبط لون العنوان.
- طباعة العنوان: تغيير حجم الخط ، والعائلة ، والوزن ، والتحويل ، والنمط ، وارتفاع السطر ، وتباعد الأحرف.
- لون الوصف: اضبط لون الوصف.
- وصف أسلوب الطباعة: نفس خيارات طباعة العنوان.
أداة Image Slider Widget
باستخدام هذه الأداة ، يمكنك تحديد مجموعة من الصور بالعناوين والأوصاف التي سيتم عرضها واحدة تلو الأخرى ، في حركة منزلقة.

علامة تبويب المحتوى
منزلق الصورة
- السرعة: اضبط الوقت الذي تستغرقه الشريحة التالية لبدء الانزلاق. هذه المرة بالمللي ثانية ، لذا فإن 1000 مللي ثانية تساوي ثانية واحدة.
- الإيقاف المؤقت عند التمرير: حدد ما إذا كنت تريد إيقاف التشغيل التلقائي مؤقتًا عندما يتفاعل المستخدم مع الرف الدائري أم لا. نعم أو لا.
- حلقة إلى الأبد - - اعرض شريط التمرير في حلقة مستمرة ، بلا حدود. نعم أو لا.
قائمة الشرائح> العناصر
- اختر صورة: يمكنك اختيار صورة من مدير الوسائط ، أو تحميل صورة جديدة.
- Image Alt: يحدد نصًا بديلاً للصورة.
- العنوان والوصف: أضف العنوان والوصف اللذين سيظهران في مربع الصورة.
- الارتباط: أضف عنوان URL الذي سيرتبط به المربع.
- ممكّن: عيّن حالة الشريحة الحالية ، نعم أو لا.
أداة Module Widget
حدد وحدة من القائمة ما تريد عرضه على هذه القطعة. (تتوفر فقط تلك الوحدات النمطية التي تنفذ فئة WidgetInterface).
أداة Product Box Widget
باستخدام هذه الأداة ، يمكنك عرض منتج محدد للزائرين بطريقة مدمجة. يحتوي على لون قابلة للتخصيص حيث يمكنك التحكم الكامل في ما يجب إظهاره (اسم المنتج ، الوصف ، السعر ، العلامات ، إلخ ..).

علامة تبويب المحتوى
صندوق المنتج
- اللون اختر إما اللون المخصص أو اللون الافتراضي أو المنتج الأدنى.
- معرف المنتج: قم بتعيين معرف المنتج.
محتوى
- حجم الصورة: اختر حجم صورة المنتج من قيم PrestaShop المحددة مسبقًا.
- الصورة الثانية: تفعيل أو تعطيل الصورة الثانية.
- الفئة: إظهار أو إخفاء عنوان فئة المنتج.
- الوصف: إظهار أو إخفاء وصف المنتج.
- السعر العادي: تمكين السعر العادي أو تعطيله.
- إضافة إلى عربة التسوق: إظهار أو إخفاء الزر "إضافة إلى عربة التسوق".
- عرض سريع: إظهار أو إخفاء زر العرض السريع.
- الشارات: حدد الشارات للمنتج إذا كانت متوفرة: بيع ، جديد ، حزمة.
- نص البيع: نص شارة البيع.
أضف إلى السلة
- النص: نص الزر.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
نظرة سريعة
- النص: نص الزر.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
علامة تبويب النمط
صندوق المنتج
- محاذاة: اضبط محاذاة المربع إلى اليسار أو الوسط أو اليمين أو ضبط.
- المساحة المتروكة: اضبط المساحة المتروكة للمربع.
- عرض الحدود: اضبط عرض الحد.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- لون الحد: اختر لون حدود المربع.
- لون الخلفية: اختر لون خلفية الصندوق.
- لون الحدود: اختر لون حدود الزر.
- Box Shadow: اضبط إعدادات ظل الصندوق للمربع.
صورة
- نوع الحد: اضبط نوع الحد على بلا ، أو صلب ، أو مزدوج ، أو منقط ، أو متقطع.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
محتوى
- المحاذاة: قم بمحاذاة المحتوى إلى يسار أو وسط أو يمين المربع
- المساحة المتروكة: اضبط المساحة المتروكة للمحتوى
- دقيقة. الارتفاع: اضبط الحد الأدنى لارتفاع الصندوق بالكامل
- التباعد: التباعد بين الصورة والعنوان.
- السماح متعدد الأسطر: تمكين أو تعطيل متعدد الأسطر لعنوان المنتج.
- اللون: اختر لون العنوان.
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان.
- التباعد: التباعد بين العنوان والسعر.
- اللون: اختر لون السعر.
- الطباعة: قم بتعيين خيارات الطباعة للسعر.
أضف إلى السلة
- التباعد: التباعد بين المحتوى والزر.
- المحاذاة: قم بمحاذاة الزر إلى اليسار أو الوسط أو اليمين أو مضبوط.
- الحجم: حدد حجم الزر ، من صغير جدًا إلى كبير جدًا
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
نظرة سريعة
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
شارات
- المسافة العلوية: التباعد من أعلى المربع.
- المسافة اليمنى: التباعد من يمين المربع.
- التباعد: التباعد بين الشارات.
- دقيقة. العرض: قم بتعيين الحد الأدنى لعرض الشارات.
- المساحة المتروكة: اضبط المساحة المتروكة للشارات.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان.
- الوظيفة: اضبط موضع الشارات على اليسار أو اليمين.
- لون النص: اختر لون نص الشارة.
- لون الخلفية: اختر لون خلفية الشارة.
أداة Product Carousel Widget
اعرض منتجاتك للمشترين في عرض دائري فاخر! ستساعدك هذه الأداة على زيادة المبيعات من خلال إبراز منتجاتك المميزة والمنتجات الجديدة وانخفاض الأسعار والأكثر مبيعًا.

علامة تبويب المحتوى
المنتج الدائري
- اللون: اختر إما اللون المخصص أو اللون الافتراضي أو المنتج الأدنى.
- القائمة: اختر قائمة المنتجات من المنتجات المميزة أو انخفاض الأسعار أو المنتجات الجديدة أو أفضل المنتجات أو المنتجات المخصصة حسب المعرف.
- معرف الفئة: اختر معرف فئة المنتجات.
- ترتيب حسب: قم بتعيين الطلب حسب الشعبية أو حجم المبيعات أو الوصول أو التحديث.
- ترتيب حسب: حدد اتجاه الترتيب تصاعديًا أو تنازليًا.
- عشوائية: قم بتمكين العرض أو تعطيله بترتيب عشوائي.
- حد المنتج: الحد الأقصى لعدد المنتجات في الرف الدائري.
محتوى
- حجم الصورة: اختر حجم صورة المنتج من قيم PrestaShop المحددة مسبقًا.
- الصورة الثانية: تفعيل أو تعطيل الصورة الثانية.
- الفئة: إظهار أو إخفاء عنوان فئة المنتج.
- الوصف: إظهار أو إخفاء وصف المنتج.
- السعر العادي: تمكين السعر العادي أو تعطيله.
- إضافة إلى عربة التسوق: إظهار أو إخفاء الزر "إضافة إلى عربة التسوق".
- عرض سريع: إظهار أو إخفاء زر العرض السريع.
- الشارات: حدد الشارات للمنتج إذا كانت متوفرة: بيع ، جديد ، حزمة.
- نص البيع: نص شارة البيع.
أضف إلى السلة
- النص: نص الزر.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
نظرة سريعة
- النص: نص الزر.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
إعدادات الرف الدائري
- الشرائح المراد عرضها: حدد عدد الشرائح المراد عرضها في وقت واحد ، من 1 إلى 10 ، المتوفرة لأجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة.
- الشرائح للتمرير: عيّن عدد الشرائح التي يتم تمريرها في كل تمريرة.
- امتداد الصورة: حدد نعم أو لا.
- التنقل: اختر عرض أسهم التنقل أو النقاط أو كلاهما أو لا شيء.
إعدادات المكتبة> الخيارات الإضافية
- الإيقاف المؤقت عند التمرير: حدد ما إذا كنت تريد إيقاف التشغيل التلقائي مؤقتًا عندما يتفاعل المستخدم مع الرف الدائري أم لا. نعم أو لا.
- تلقائيًا: اختر نعم أو لا لتدوير الشرائح تلقائيًا.
- سرعة التشغيل التلقائي: اضبط الوقت الذي تستغرقه الشريحة التالية لبدء التدوير. هذه المرة بالمللي ثانية ، لذا فإن 1000 مللي ثانية تساوي ثانية واحدة.
- الحلقة اللانهائية: عرض دائري في حلقة مستمرة بلا حدود. نعم أو لا.
- سرعة الحركة: اضبط سرعة الرسوم المتحركة للشرائح بالمللي ثانية.
- الاتجاه: اختر أن يتم تدوير الشرائح من اليسار أو اليمين.
علامة تبويب النمط
صندوق المنتج
- فجوة الأعمدة: عيّن التباعد بين أعمدة المنتج.
- Rows Gap: عيّن الهامش أعلى وأسفل صف المنتج.
- المساحة المتروكة: اضبط المساحة المتروكة للمربع.
- عرض الحدود: اضبط عرض الحد.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- لون الحد: اختر لون حدود المربع.
- لون الخلفية: اختر لون خلفية الصندوق.
- لون الحدود: اختر لون حدود الزر.
- Box Shadow: اضبط إعدادات ظل الصندوق للمربع.
صورة
- نوع الحد: اضبط نوع الحد على بلا ، أو صلب ، أو مزدوج ، أو منقط ، أو متقطع.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
محتوى
- المحاذاة: قم بمحاذاة المحتوى إلى يسار أو وسط أو يمين المربع
- المساحة المتروكة: اضبط المساحة المتروكة للمحتوى
- دقيقة. الارتفاع: اضبط الحد الأدنى لارتفاع الصندوق بالكامل
- التباعد: التباعد بين الصورة والعنوان.
- السماح متعدد الأسطر: تمكين أو تعطيل متعدد الأسطر لعنوان المنتج.
- اللون: اختر لون العنوان.
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان.
- التباعد: التباعد بين العنوان والسعر.
- اللون: اختر لون السعر.
- الطباعة: قم بتعيين خيارات الطباعة للسعر.
أضف إلى السلة
- التباعد: التباعد بين المحتوى والزر.
- المحاذاة: قم بمحاذاة الزر إلى اليسار أو الوسط أو اليمين أو مضبوط.
- الحجم: حدد حجم الزر ، من صغير جدًا إلى كبير جدًا
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
نظرة سريعة
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
شارات
- المسافة العلوية: التباعد من أعلى المربع.
- المسافة اليمنى: التباعد من يمين المربع.
- التباعد: التباعد بين الشارات.
- دقيقة. العرض: قم بتعيين الحد الأدنى لعرض الشارات.
- المساحة المتروكة: اضبط المساحة المتروكة للشارات.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان.
- الوظيفة: اضبط موضع الشارات على اليسار أو اليمين.
- لون النص: اختر لون نص الشارة.
- لون الخلفية: اختر لون خلفية الشارة.
ملاحة
- موضع الأسهم: اضبط موضع الأسهم داخل شريط التمرير أو خارجه.
- حجم الأسهم: عيّن الحجم الدقيق للأسهم.
- لون الأسهم: اضبط لون الأسهم.
- خلفية الأسهم: اضبط لون خلفية الأسهم.
- Dots Position (موضع النقاط) اضبط موضع النقاط داخل شريط التمرير أو خارجه.
- حجم النقاط: اضبط الحجم الدقيق للنقاط.
- لون النقاط: اضبط لون النقاط.
أداة Product Grid Widget
اعرض منتجاتك للمشترين في عرض دائري فاخر! ستساعدك هذه الأداة على زيادة المبيعات من خلال إبراز منتجاتك المميزة والمنتجات الجديدة وانخفاض الأسعار والأكثر مبيعًا.

علامة تبويب المحتوى
شبكة المنتج
- اللون: اختر إما اللون المخصص أو اللون الافتراضي أو المنتج الأدنى.
- القائمة: اختر قائمة المنتجات من المنتجات المميزة أو انخفاض الأسعار أو المنتجات الجديدة أو أفضل المنتجات أو المنتجات المخصصة حسب المعرف.
- معرف الفئة: اختر معرف فئة المنتجات.
- ترتيب حسب: قم بتعيين الطلب حسب الشعبية أو حجم المبيعات أو الوصول أو التحديث.
- ترتيب حسب: حدد اتجاه الترتيب تصاعديًا أو تنازليًا.
- عشوائية: قم بتمكين العرض أو تعطيله بترتيب عشوائي.
- حد المنتج: الحد الأقصى لعدد المنتجات في الرف الدائري.
- أعمدة المنتج: عيّن عدد الأعمدة في شبكة المنتج.
محتوى
- حجم الصورة: اختر حجم صورة المنتج من قيم PrestaShop المحددة مسبقًا.
- الصورة الثانية: تفعيل أو تعطيل الصورة الثانية.
- الفئة: إظهار أو إخفاء عنوان فئة المنتج.
- الوصف: إظهار أو إخفاء وصف المنتج.
- السعر العادي: تمكين السعر العادي أو تعطيله.
- إضافة إلى عربة التسوق: إظهار أو إخفاء الزر "إضافة إلى عربة التسوق".
- عرض سريع: إظهار أو إخفاء زر العرض السريع.
- الشارات: حدد الشارات للمنتج إذا كانت متوفرة: بيع ، جديد ، حزمة.
- نص البيع: نص شارة البيع.
أضف إلى السلة
- النص: نص الزر.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
نظرة سريعة
- النص: نص الزر.
- الرمز: حدد رمزًا من مكتبة FontAwesome.
- موضع الرمز: اختر موضع الرمز من قبل أو بعد.
- تباعد الرموز: اضبط المسافة بين النص والرمز.
علامة تبويب النمط
صندوق المنتج
- فجوة الأعمدة: عيّن التباعد بين أعمدة المنتج.
- Rows Gap: عيّن التباعد بين صفوف المنتج.
- المساحة المتروكة: اضبط المساحة المتروكة للمربع.
- عرض الحدود: اضبط عرض الحد.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- لون الحد: اختر لون حدود المربع.
- لون الخلفية: اختر لون خلفية الصندوق.
- لون الحدود: اختر لون حدود الزر.
- Box Shadow: اضبط إعدادات ظل الصندوق للمربع.
صورة
- نوع الحد: اضبط نوع الحد على بلا ، أو صلب ، أو مزدوج ، أو منقط ، أو متقطع.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
محتوى
- المحاذاة: قم بمحاذاة المحتوى إلى يسار أو وسط أو يمين المربع
- المساحة المتروكة: اضبط المساحة المتروكة للمحتوى
- دقيقة. الارتفاع: اضبط الحد الأدنى لارتفاع الصندوق بالكامل
- التباعد: التباعد بين الصورة والعنوان.
- السماح متعدد الأسطر: تمكين أو تعطيل متعدد الأسطر لعنوان المنتج.
- اللون: اختر لون العنوان.
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان.
- التباعد: التباعد بين العنوان والسعر.
- اللون: اختر لون السعر.
- الطباعة: قم بتعيين خيارات الطباعة للسعر.
أضف إلى السلة
- التباعد: التباعد بين المحتوى والزر.
- المحاذاة: قم بمحاذاة الزر إلى اليسار أو الوسط أو اليمين أو مضبوط.
- الحجم: حدد حجم الزر ، من صغير جدًا إلى كبير جدًا
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
نظرة سريعة
- أسلوب الطباعة: اضبط خيارات الطباعة للزر
- لون النص: اختر لون نص الزر
- لون الخلفية: اختر لون خلفية الزر
- لون الحدود: اختر لون حدود الزر
- عرض الحدود: اضبط عرض الحد
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية
شارات
- المسافة العلوية: التباعد من أعلى المربع.
- المسافة اليمنى: التباعد من يمين المربع.
- التباعد: التباعد بين الشارات.
- دقيقة. العرض: قم بتعيين الحد الأدنى لعرض الشارات.
- المساحة المتروكة: اضبط المساحة المتروكة للشارات.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- أسلوب الطباعة: قم بتعيين خيارات الطباعة الخاصة بالعنوان.
- الوظيفة: اضبط موضع الشارات على اليسار أو اليمين.
- لون النص: اختر لون نص الشارة.
- لون الخلفية: اختر لون خلفية الشارة.
أداة Testimonial Carousel Widget
أضف عرضًا دائريًا للشهادة مع الصورة والنص والاسم والموقع إلى موقعك الذي يؤدي إلى إثبات اجتماعي وثقة وتحويلات.

علامة تبويب المحتوى
الشهادات - التوصيات
- المحتوى: أدخل نص الشهادة.
- إضافة صورة: قم بتحميل صورة مؤلف الشهادة.
- الاسم: أدخل اسم كاتب الشهادة.
- الوظيفة: أدخل المسمى الوظيفي لمؤلف الشهادة.
- التخطيط: اضبط موضع الصورة بالنسبة إلى محتوى الشهادة. تتضمن الخيارات: مضمنة أو أبوفا أو مكدسة.
- المحاذاة: قم بمحاذاة الشهادة إلى اليسار أو اليمين أو الوسط.
إعدادات الرف الدائري
- الشرائح المراد عرضها: حدد عدد الشرائح المراد عرضها في وقت واحد ، من 1 إلى 10 ، المتوفرة لأجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة.
- الشرائح للتمرير: عيّن عدد الشرائح التي يتم تمريرها في كل تمريرة.
- امتداد الصورة: حدد نعم أو لا.
- التنقل: اختر عرض أسهم التنقل أو النقاط أو كلاهما أو لا شيء.
إعدادات المكتبة> الخيارات الإضافية
- الإيقاف المؤقت عند التمرير: حدد ما إذا كنت تريد إيقاف التشغيل التلقائي مؤقتًا عندما يتفاعل المستخدم مع الرف الدائري أم لا. نعم أو لا.
- تلقائيًا: اختر نعم أو لا لتدوير الشرائح تلقائيًا.
- سرعة التشغيل التلقائي: اضبط الوقت الذي تستغرقه الشريحة التالية لبدء التدوير. هذه المرة بالمللي ثانية ، لذا فإن 1000 مللي ثانية تساوي ثانية واحدة.
- الحلقة اللانهائية: عرض دائري في حلقة مستمرة بلا حدود. نعم أو لا.
- سرعة الحركة: اضبط سرعة الرسوم المتحركة للشرائح بالمللي ثانية.
- الاتجاه: اختر أن يتم تدوير الشرائح من اليسار أو اليمين.
جدول الأنماط
الشهادات - التوصيات
- المسافة بين: اضبط المسافة بين عناصر الشهادة.
- دقيقة. الارتفاع: تحديد الحد الأدنى لارتفاع الشهادات.
- لون الخلفية: اختر لون خلفية الشهادات.
- المساحة المتروكة: قم بتغيير إعدادات المساحة المتروكة للشهادات.
- عرض الحدود: التحكم في سمك الحد حول الشهادات.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
محتوى
- التباعد: اضبط مقدار المسافة بين المحتوى والاسم.
- لون المحتوى: اختر لون المحتوى والاسم والوظيفة.
- الطباعة: قم بتغيير طباعة المحتوى والاسم والوظيفة.
صورة
- التباعد: اضبط مقدار المسافة بين المحتوى والصورة.
- حجم الصورة: تكبير حجم الصورة لأعلى أو لأسفل.
- الحدود: تمكين أو تعطيل الحدود على الشهادات.
- عرض الحدود: التحكم في سمك الحد حول الشهادات.
- لون الحد: اختر لون الحدود.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
ملاحة
- موضع الأسهم: اضبط موضع الأسهم داخل شريط التمرير أو خارجه.
- حجم الأسهم: عيّن الحجم الدقيق للأسهم.
- لون الأسهم: اضبط لون الأسهم.
- خلفية الأسهم: اضبط لون خلفية الأسهم.
- Dots Position (موضع النقاط) اضبط موضع النقاط داخل شريط التمرير أو خارجه.
- حجم النقاط: اضبط الحجم الدقيق للنقاط.
- لون النقاط: اضبط لون النقاط.
أداة TrustedShops Reviews Widget
أظهر للزائرين أنه يمكنهم الثقة في متجرك. Trusted Shops هي منشئ ختم الموافقة الأكثر شهرة في أوروبا. باستخدام هذه الأداة ، يمكنك عرض تعليقاتك في دائرة.

علامة تبويب المحتوى
مراجعات Trustedshop
- معرف TrustedShops: لقد تلقيت معرف TS الشخصي الخاص بك عندما قمت بالتسجيل في TrustedShops. يجب عليك إضافته إلى هذا المجال.
- استعراض المراجعات: تصفية التقييمات حسب النجوم.
إعدادات الرف الدائري
- الشرائح المراد عرضها: حدد عدد الشرائح المراد عرضها في وقت واحد ، من 1 إلى 10 ، المتوفرة لأجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة.
- الشرائح للتمرير: عيّن عدد الشرائح التي يتم تمريرها في كل تمريرة.
- امتداد الصورة: حدد نعم أو لا.
- التنقل: اختر عرض أسهم التنقل أو النقاط أو كلاهما أو لا شيء.
إعدادات المكتبة> الخيارات الإضافية
- الإيقاف المؤقت عند التمرير: حدد ما إذا كنت تريد إيقاف التشغيل التلقائي مؤقتًا عندما يتفاعل المستخدم مع الرف الدائري أم لا. نعم أو لا.
- تلقائيًا: اختر نعم أو لا لتدوير الشرائح تلقائيًا.
- سرعة التشغيل التلقائي: اضبط الوقت الذي تستغرقه الشريحة التالية لبدء التدوير. هذه المرة بالمللي ثانية ، لذا فإن 1000 مللي ثانية تساوي ثانية واحدة.
- الحلقة اللانهائية: عرض دائري في حلقة مستمرة بلا حدود. نعم أو لا.
- سرعة الحركة: اضبط سرعة الرسوم المتحركة للشرائح بالمللي ثانية.
- الاتجاه: اختر أن يتم تدوير الشرائح من اليسار أو اليمين.
جدول الأنماط
المراجعات
- دقيقة. الارتفاع: عيّن الحد الأدنى لارتفاع المراجعات.
- محاذاة عمودية: اضبط محاذاة المحتوى.
- المسافة بين: عيّن المسافة بين عناصر المراجعة.
- لون الخلفية: اختر لون الخلفية للمراجعات.
- المساحة المتروكة: قم بتغيير إعدادات المساحة المتروكة للمراجعات.
- نوع الحد: اختر نوع الحد من لا شيء ، صلب ، مزدوج ، منقط ومتقطع.
- عرض الحدود: التحكم في سمك الحد حول المراجعات.
- لون الحد: اختر لون الحدود.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- لون الخلفية: اختر لون الخلفية للمراجعات.
- التباعد: اضبط مقدار المسافة بين المحتوى والرأس.
- الفاصل: إظهار أو إخفاء الفاصل.
- لون الفاصل: اضبط لون الفاصل.
- حجم الفاصل: اضبط حجم الفاصل.
نص
- لون التاريخ: اختر لون التاريخ.
- DateTypography: قم بتغيير طباعة التاريخ.
- لون التعليق: اختر لون التعليق.
- طباعة التعليق: قم بتغيير أسلوب طباعة التعليق.
تقييم
- الرمز: اختر بين Font Awesome أو Unicode stars.
- غير محدد: عيّن نمط البدء غير المحدد إلى صلب أو مخطط تفصيلي.
- الحجم: تكبير حجم التصنيف لأعلى أو لأسفل.
- التباعد: اضبط مقدار المسافة بين المحتوى والتصنيف.
- اللون: اختر لون التصنيف.
- لون غير محدد: اختر لون التصنيف غير المميز.
ملاحة
- موضع الأسهم: اضبط موضع الأسهم داخل شريط التمرير أو خارجه.
- حجم الأسهم: عيّن الحجم الدقيق للأسهم.
- لون الأسهم: اضبط لون الأسهم.
- خلفية الأسهم: اضبط لون خلفية الأسهم.
- Dots Position (موضع النقاط) اضبط موضع النقاط داخل شريط التمرير أو خارجه.
- حجم النقاط: اضبط الحجم الدقيق للنقاط.
- لون النقاط: اضبط لون النقاط.
عناصر الموقع Site widgets
أداة AJAX Search Widget
تساعد هذه الأداة الزوار في العثور على المنتجات التي يحتاجونها على موقعك.

علامة تبويب المحتوى
بحث أجاكس
- الجلد: اختر بين الكلاسيكية والبسيطة.
- الحجم: اضبط ارتفاع حقل البحث.
- العنصر النائب: عنصر نائب لحقل البحث.
- النوع: حدد بين الرمز والنص.
- الرمز: حدد رمزًا من بحث أو سهم.
- نص الزر: نص الزر.
علامة تبويب النمط
مدخل
- عرض الحدود: اضبط عرض الحد.
- نصف قطر الحد: اضبط نصف قطر الحد للتحكم في استدارة الزاوية.
- الطباعة: عيّن خيارات الطباعة لحقل البريد الإلكتروني.
- لون النص: اختر لون نص حقل البريد الإلكتروني.
- لون الخلفية: اختر لون خلفية حقل البريد الإلكتروني.
- لون الحدود: اختر لون حد الحقل.
- تركيز لون النص: اختر لون نص حقل البريد الإلكتروني للتركيز.
- تركيز لون الخلفية: اختر لون خلفية حقل البريد الإلكتروني للتركيز.
- تركيز لون الحدود: اختر لون حد الحقل للتركيز.
- Box Shadow: اضبط إعدادات ظل الصندوق للأمام.
زر
- العرض: اضبط عرض الزر.
- أسلوب الطباعة: اضبط خيارات الطباعة للزر.
- لون النص: اختر لون نص الزر.
- لون الخلفية: اختر لون خلفية الزر.

















Leave a comment